목차
1. 함수 표현식
① 함수 표현식
② 함수 선언식과 함수 표현식
③ 일급 객체
2. 화살표 함수
1. 함수 표현식
Javascript 함수 게시글에서 함수를 만들 때 아래와 같은 형식으로 만든다고 정리했었다.
function print(){
console.log("함수 실행.");
}이와 같이 function 키워드를 사용해서 함수를 선언해서 함수를 생성하는 방식을 함수 선언식이라고 한다.
Javascript에서는 함수 선언식 외에도 함수를 만들 수 있는 방식이 더 존재하는데
이번에 공부한 것은 함수를 만드는 방법 중 하나인 함수 표현식에 관한 것이다.
바로 본론으로 들어가도록 하겠다.
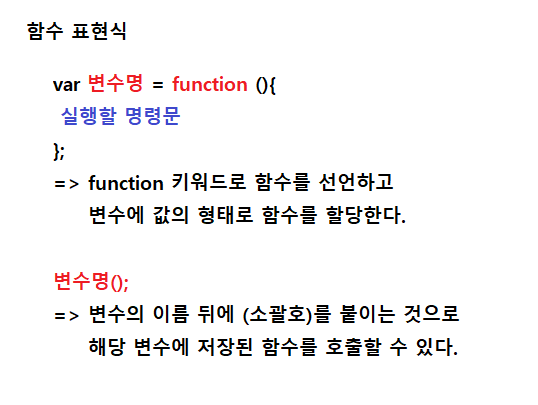
① 함수 표현식

//함수 표현식
var print = function (){
console.log("Hello");
}위와 같이 변수를 만들고, 변수에 함수를 값의 형태로 할당해서 함수를 만드는 방식을 함수 표현식이라고 한다.
함수 선언식으로 만든 함수의 이름 뒤에 (소괄호)를 붙여서 해당 함수를 호출할 수 있는 것처럼
함수 표현식으로 만든 함수도, 해당 함수를 저장한 변수 이름 뒤에 (소괄호)를 붙이는 것으로 함수를 호출할 수 있다.
//함수 표현식으로 만든 함수 호출
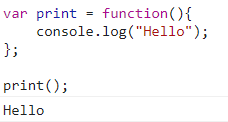
var print = function(){
console.log("Hello");
};
print(); //함수를 호출했습니다.
//변수 이름 뒤에 '()'를 붙이는 것으로
//해당 변수에 저장된 함수를 호출할 수 있다.
② 함수 선언식과 함수 표현식
함수 선언식과 호이스팅의 영향을 받고, 함수 표현식은 호이스팅의 영향을 받지 않는다.
여기서 호이스팅이란 아직 선언되지 않는 변수나 함수를 끌어와서 사용하는 Javascript의 기능을 말한다.
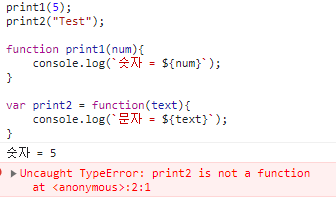
//함수 선언식과 함수 표현식 예제
print1(5); //숫자 = 5
print2("Test"); //Uncaught TypeError: print2 is not a function
function print1(num){
console.log(`숫자 = ${num}`);
}
var print2 = function(text){
console.log(`문자 = ${text}`);
}위의 예제 소스코드를 실행하면 아래와 같은 결과가 나오는 것을 확인할 수 있을 것이다.

print1 함수는 함수 선언식으로 만든 함수이고, print2 함수는 함수 표현식으로 만든 함수로
print1 함수는 호이스팅의 영향을 받기 때문에 함수 선언 전에 print1 함수를 호출해도 문제가 없지만
print2 함수는 호이스팅의 영향을 받지 않으므로 함수 선언 전에 print2 함수를 호출했을 때 문제가 발생했다.
이는 Javascript 엔진에서 코드를 아래와 같이 해석해서 실행했기 때문이다.
//함수 선언식, 함수 표현식 예제 코드
function print1(num){
console.log(`숫자 = ${num}`);
}
var print2;
print1(5); //'숫자 = 5'
print2("Test");
//현 시점에서 print2는 undefined라는 값을 할당받은 변수이다.
//즉, 함수가 아니므로 error가 발생하게된다.
print2 = function(text){
console.log(`문자 = ${text}`);
};
//함수를 선언하고, 변수 print2에 저장한다.print1과 print2 둘 다 호이스팅의 영향을 받기 때문에 위와 같은 형식으로 선언문이 끌어올려진다.
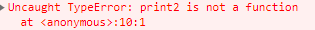
이후 print2 함수를 호출하면 (print2 변수에 저장된 함수) 아래와 같은 error가 발생하게된다.

왜냐하면 변수 print2에 함수를 값으로 저장하는 코드는 print2 호출 이후에 실행되므로
이 시점에서 변수 print2에는 함수가 저장되지 않은 상태이다. (undefined라는 값을 할당받았음)
그리고 이 상태에서 변수 print2에 저장된 함수를 호출하려고 하면 당연히 error가 발생하게된다.
③ 일급 객체
일급 객체(First Class Object)란 다른 객체들에 일반적으로 적용 가능한 연산을 모두 지원하는 객체를 말한다.
Javascript에서 함수는 일급 객체로 취급되기 때문에 함수를 만들고 변수에 저장하거나
혹은 함수를 다른 함수에 인자로 전달하는 것이 연산이 가능하다.
함수가 일급 객체로 취급될 수 있는 조건은 다음과 같다.
1. 함수를 변수에 값으로 할당할 수 있어야한다.
2. 함수를 다른 함수에 인자(Parameter)로 전달할 수 있어야한다.
3. 함수를 다른 변수나 함수의 반환 값으로 사용할 수 있어야한다.
하나씩 알아보도록 하자.
(1). 변수에 값으로 할당할 수 있어야한다.
//변수에 값으로 할당할 수 있어야한다.
var Hello = function(){
console.log("Hello World");
};
//function 키워드로 함수를 선언하고, Hello 변수에 값으로 할당한다.
Hello();
변수에 함수를 값으로 할당하는 것은 앞에서 설명한 함수 표현식을 생각하면된다.
(2). 다른 함수에 인자(Parameter)로 전달할 수 있어야한다.
//다른 함수에 인자(Parameter)로 전달할 수 있다.
function print1(){
let num = 5;
console.log(`num + num = ${num + num}`);
}
function print2(Func, text){
Func(); //매개변수 Func에 저장된 함수를 호출
console.log(`입력한 문자 = ${text}`);
}
print2(print1, "Hello");
//print2 함수를 호출할 때, 앞에서 선언한 함수 print1을 인자로 전달하였다.
print2 함수를 선언할 때, 앞에서 선언한 print1 함수를, print2 함수의 매개변수인 Func에
인자(Parameter)로 전달한 것을 예제 소스코드와 예제 실행 결과를 통해서 확인할 수 있다.
여기서 인자(Parameter)로 전달된 print2 함수를 콜백 함수라고 한다.
(3). 다른 변수나 함수의 반환 값으로 사용할 수 있어야한다.
//다른 변수나 함수에 반환 값으로 사용할 수 있어야한다.
function test(){
console.log("Hello World");
return function(){
console.log("Javascript에서 함수는 일급 객체입니다.");
console.log("일급 객체는 다른 변수나 함수에 반환 값으로 사용할 수 있어야합니다.");
};
}
let ReturnTest = test();
ReturnTest();
2. 화살표 함수
📔 Reference
웹 프론트엔드를 위한 자바스크립트 첫 걸음 / Inflearn
함수 표현식 / 모던 JavaScript
📃 Update Log
2023.08.15 본 게시글 작성 완료
2024.02.04 콜백 함수 정리 내용 삭제 (개별 게시물로 이관)
'Frontend > JavaScript' 카테고리의 다른 글
| [JavaScript] this (0) | 2023.10.25 |
|---|---|
| [JavaScript] 객체 (Object) (0) | 2023.09.20 |
| [Javascript] var (0) | 2023.07.23 |
| [Javascript] 스코프(Scope) (0) | 2023.07.15 |
| [Javascript] 반복문 (1) | 2023.07.09 |



