목차
1. Node.js 설치
① node, npm 버전 체크
② Node.js 설치하기 (1) / LTS 버전과 Current 버전
③ Node.js 설치하기 (2)
2. TypeScript 개발 환경 세팅
① 프로젝트 폴더 생성 / package.json 파일 생성
② TypeScript 설치
③ ts-node 설치
④ tsconfig.json 파일 생성
⑤ TypeScript 예제 생성 및 컴파일
3. Reference
1. Node.js 설치
① node, npm 버전 체크
Node.js를 설치하기 전에 먼저 내 컴퓨터에 node와 npm이 설치된 상태인지를 확인해야 한다.
[시작] 메뉴에서 [Windows 시스템] 폴더 내부에 있는 '명령 프롬포트' 프로그램을 실행하고
아래의 명령어를 입력해 보자.
node -v //node version check
npm -v //npm version check
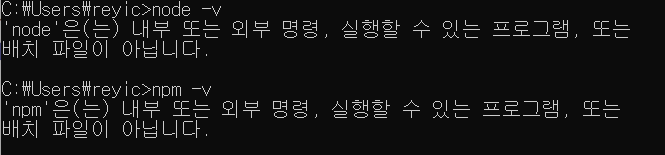
이미 node.js가 설치가 된 상태라면 현재 버전이 출력될 것이고
설치되지 않은 상태라면 아래와 같은 텍스트가 출력될 것이다.

만약 컴퓨터에 설치된 node, npm의 현재 버전이 출력됐다면 바로 다음 내용으로 넘어가도록 하자.
② Node.js 설치하기 (1) / LTS 버전과 Current 버전
TypeScript를 본격적으로 사용하려면 제일 먼저 Node.js를 설치해야 한다.
구글에 Node.js를 검색하면 Node.js를 설치할 수 있는 웹 페이지가 보일 것이다.
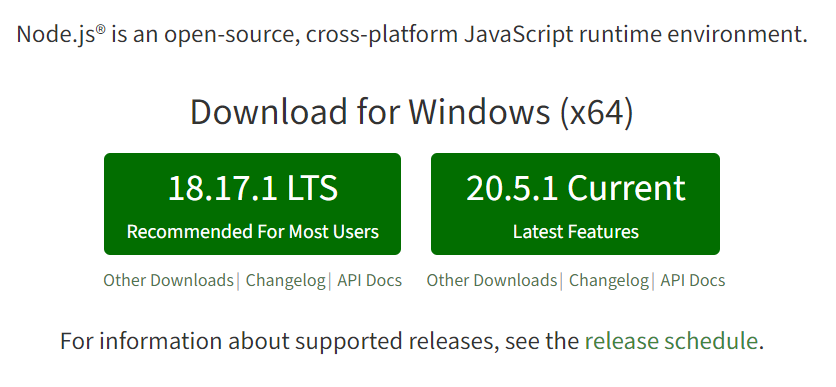
해당 웹 페이지로 접속했다면 아래와 같이 두 가지 버전이 존재하는 것을 확인할 수 있을 것이다.

하나는 LTS 버전이고 다른 하나는 Current 버전이다.
LTS 버전에는 "안정적, 신뢰도 높음", Current 버전에는 "최신 기능"이라는 문구가 붙어있다.
그렇다면 개발 공부를 하는 입장에서는 둘 중 어느 버전을 설치하는 것이 좋을까?
일단 LTS, Current (현재 버전) 이 둘의 차이를 바로 아래 줄에 정리해 놨다.
LTS (Long Term Support) 버전
- 버전의 숫자가 짝수로 이어진다.
- 장기간 지원을 받을 수 있는 버전
- 30개월 동안 해당 버전에서 발견되는 각종 버그의 패치 등의 지원을 받을 수 있는 버전으로
안정성이 보장되는 버전이다.
- node.js로 실 서비스를 운영해야 하는 기업 등지에서 주로 사용된다.
Current 버전
- 새로 추가되는 기능을 제일 먼저 사용해 볼 수 있는 버전
- 이전 버전인 LTS 버전에서 지원되는 기능이 사라지거나 수정될 수도 있음
- 버전 숫자가 홀수로 이어진다.
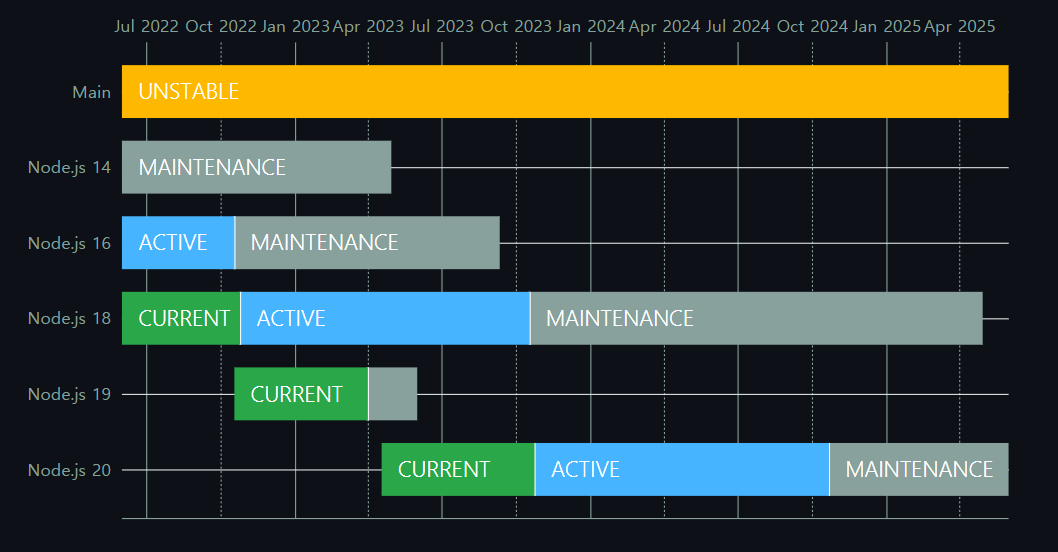
아래 링크로 들어가면 Node.js의 개발 일정을 확인할 수 있다.
https://github.com/nodejs/release#release-schedule
GitHub - nodejs/Release: Node.js Release Working Group
Node.js Release Working Group. Contribute to nodejs/Release development by creating an account on GitHub.
github.com

③ Node.js 설치하기 (2)
LTS 혹은 Current (현재 버전) 둘 중 하나를 클릭하면 설치 파일을 다운로드할 수 있다.
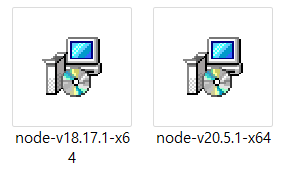
다운로드가 정상적으로 완료됐다면 아래와 같은 설치 파일이 보이는 것을 확인할 수 있을 것이다.

다운로드된 파일을 클릭해서 node.js를 설치하도록 하자.
설치를 완료했다면 명령 프롬포터를 실행해서 아래 명령어를 입력해 보자.
node -v
npm -v
node.js가 정상적으로 설치가 완료됐다면 상단의 사진처럼
내 컴퓨터에 설치된 node, npm의 현재 버전이 출력될 것이다.
npm => node package manager의 약어
node.js의 기본 패키지 관리자로 node.js를 설치할 때 같이 설치된다.
node.js의 설치를 완료했으니 이제 본격적으로 TypeScript 개발 환경을 세팅해 보자.
2. TypeScript 개발 환경 세팅
① 프로젝트 폴더 생성 / package.json 파일 생성
제일 먼저 TypeScript 프로젝트를 저장해 둘 'TSExam'이라는 폴더를 만들어두자.

프로젝트 폴더를 생성했다면 아래 명령어를 입력하고
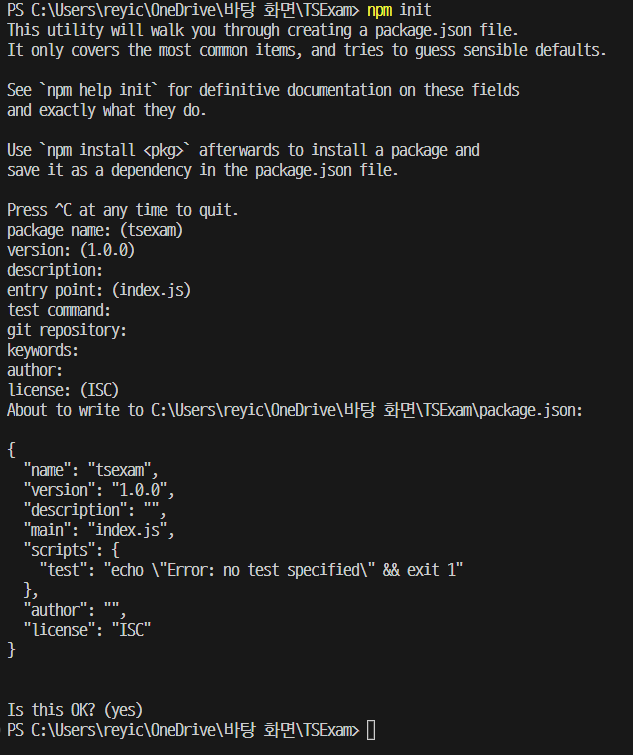
npm init해당 명령어를 입력하고, Enter 키를 계속 누르다 보면 아래와 같이 프로젝트 폴더에
'package.json'이라는 파일이 생성된 것을 확인할 수 있다.

② TypeScript 설치
'npm init' 명령어로 package.json 파일이 정상적으로 생성됐다면
아래 명령어를 입력해서 TypeScript 코드를 JavaScript 코드로 컴파일해 주는 컴파일러를 설치하자.
npm install typescript여기서 'install'은 'i'로 대체할 수 있으며 추가적으로 '-g'를 추가하는 것으로
TypeScript를 컴퓨터에 전역으로 설치할 수 있다.
npm i typescript
npm install -g typescript
npm i -g typescriptTypeScript 설치가 완료됐다면 package.json 파일에 아래와 같이 등록이 되며
프로젝트 폴더 내부에 'node_modules'라는 폴더가 추가된 것을 확인할 수 있을 것이다.


③ ts-node 설치
ts-node는 Node.js 환경에서 TypeScript를 실행시키는 도구이다.
ts-node를 설치하면 ts 파일을 js 파일로 컴파일하고, 컴파일한 js 파일을 실행시킬 수 있다.
아래의 명령어를 입력해서 ts-node를 설치하도록 하자.
npm install ts-node
//install은 i로 대체 가능ts-node를 설치 완료했다면 package.json 파일에
아래와 같이 ts-node가 추가된 것을 확인할 수 있을 것이다.

④ tsconfig.json 파일 생성
tsconfig.json 파일은 TypeScript로 작성한 ts 파일을
웹 브라우저에서 해석할 수 있는 js 파일로 컴파일을 할 때
어떤 식으로 변환할 지에 대한 세부적인 설정이 가능하다.
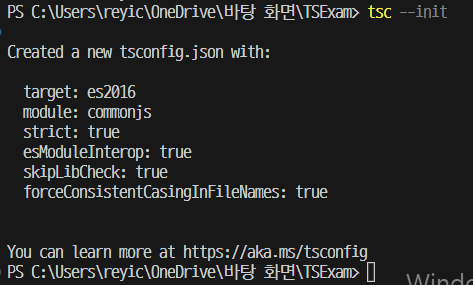
터미널에 아래 명령어를 입력하면 tsconfig.json 파일이 생성되는 것을 확인할 수 있을 것이다.
tsc --init
생성된 tsconfig.json 파일을 확인해 보면 몇 가지의 설정만 활성화된 상태이고
그 외의 나머지 설정들은 주석 처리된 것을 확인할 수 있을 것이다.
{
"compilerOptions": {
"target": "es2016",
//ts 파일을 js 파일로 컴파일할 때
//어떤 버전의 js 파일로 변환할 지를 명시하는 속성
"module": "commonjs",
//JS 파일 간 import 문법을 구현할 때, 어떤 문법을 사용할 지를 정하는 부분
//commonjs => require 문법
//이외에도 'ESNext', 'ES2015', 'ES2016' 다른 문법도 설정 가능
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
//동일한 파일에 대한 일관되지 않은 케이스 참조를 비허용하는 것에 대한 설정
"strict": true,
//모든 엄격한 유형 검사 옵션을 활성화하는 설정
//나머지 옵션은 Type Checking에서 확인 가능
"skipLibCheck": true,
//선언 파일 유형 검사 스킵에 대한 설정
"outDir": "./dist",
//js 파일 출력 경로를 지정하는 부분
},
//컴파일 지정
//ts 파일을 js 파일로 변환할 때, 컴파일할 폴더를 지정한다.
"include": ["src/**/*"],
//컴파일 제외
//ts 파일을 js 파일로 변환할 때, 제외할 폴더를 지정한다.
"exclude": ["node_modules"]
}'tsc --init' 명령어로 tsconfig.json 파일을 생성하고
필자가 현재 활성화해 둔 컴파일러 옵션을 대략적으로 정리해 봤다.
나머지 옵션들은 주석 처리된 상태이기 때문에 별도로 정리하지는 않을 것이다.
여기서 다루지 않은 나머지 옵션에 대해 궁금하다면 아래 링크를 참고하길 바란다.
https://yamoo9.gitbook.io/typescript/cli-env/tsconfig
컴파일 설정 - TypeScript Guidebook
"target": "es5", /* ECMAScript 목표 버전 설정: 'ES3'(기본), 'ES5', 'ES2015', 'ES2016', 'ES2017','ES2018', 'ES2019', 'ES2020', or 'ESNEXT'. */ "module": "esnext", /* 생성될 모듈 코드 설정: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015
yamoo9.gitbook.io
⑤ TypeScript 예제 생성 및 컴파일
이제 TypeScript 컴파일러 설정까지 완료했으니 TypeScript 예제 파일을 하나 만들어보자.
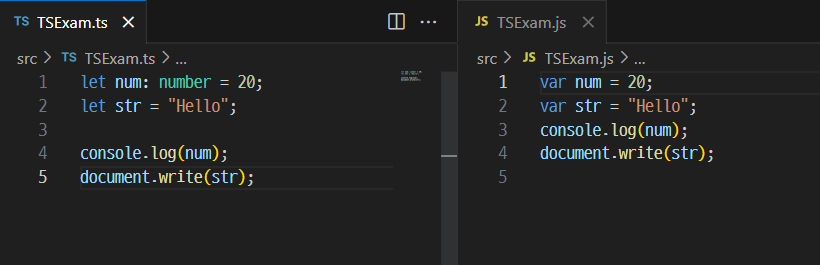
'TSExam.ts'라는 파일을 하나 생성하고 아래와 같이 간단한 예제 코드를 작성해 보자.
let num: number = 20;
let str = "Hello";
//자바 스크립트 문법도 작성 가능
//타입 스크립트는 자바 스크립트의 타입 부분이 좀 더 엄격해진
//자바 스크립트에서 업그레이드된 언어이기 때문에
//기존 자바스크립트의 문법도 그대로 사용 가능하다.
console.log(num);
document.write(str);
이제 이렇게 작성한 TypeScript 코드를 그대로 실행하고 싶지만
웹 브라우저에서 ts 파일을 해석하지 못하기 때문에 js 파일로 변환을 해줘야 한다.
아래의 명령어를 입력해서 방금 작성한 TSExam.ts 파일을 js 파일로 컴파일해 주자.
npx tsc src/TSExam.ts
//npx tsc '파일명'
컴파일된 TSExam.js의 소스 코드를 확인해 보면
컴파일된 코드는 TypeScript 파일의 소스코드와 큰 차이가 없다는 것을 알 수 있다.

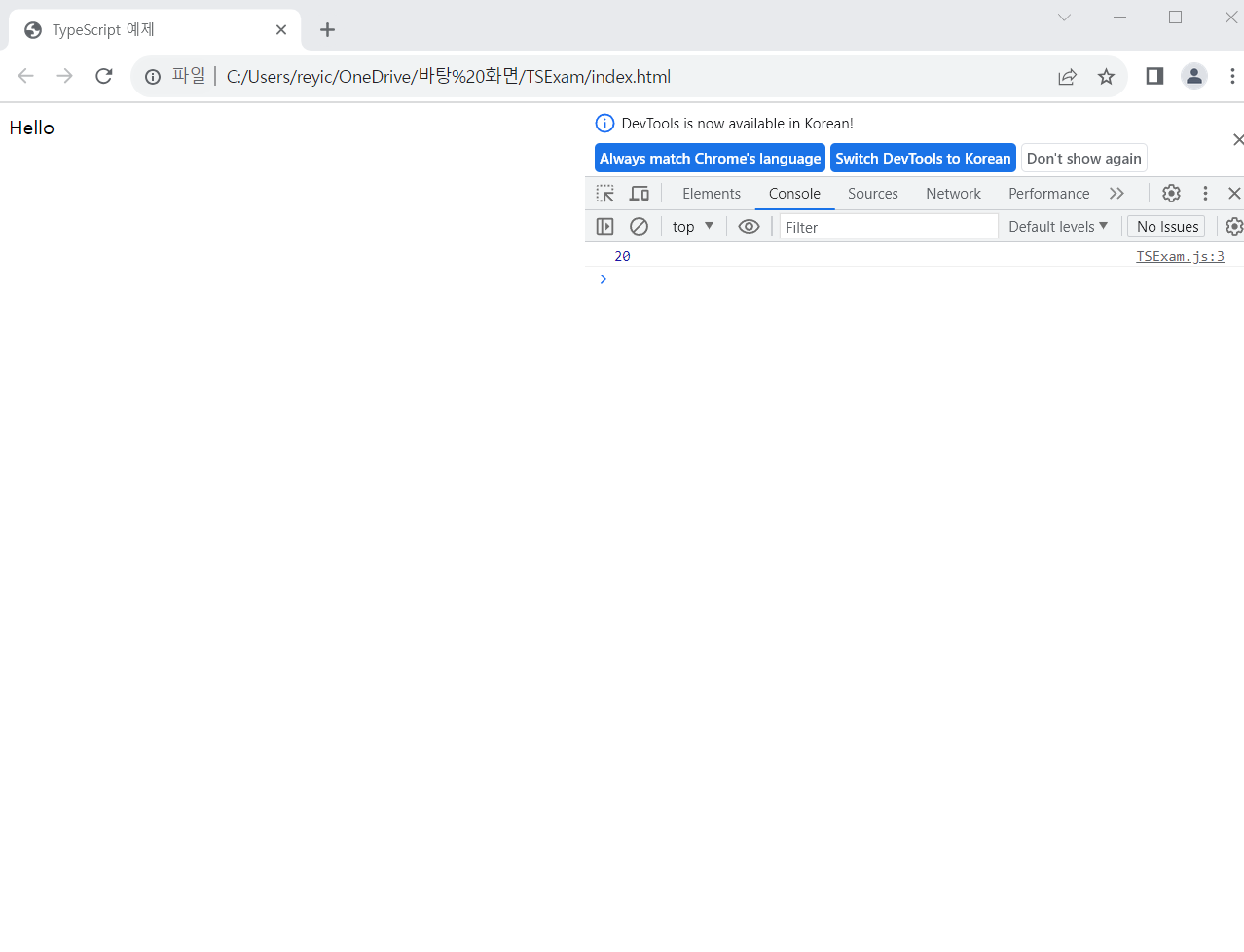
이렇게 컴파일을 완료한 TSExam.js 파일을 HTML 문서에서 실행해 보면
문제없이 정상적으로 실행되는 것을 확인할 수 있을 것이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>TypeScript 예제</title>
</head>
<body>
<script src="src/TSExam.js"></script>
</body>
</html>

3. Reference
node.js
LTS의 의미 (Codeit)
Node.js - LTS 버전, Current 버전 차이점 및 특징
TypeScript
타입스크립트 컴파일러 사용법(tsc 커맨드)
타입스크립트 핸드북 / 타입스크립트 설정 파일 (tsconfig.json)
TypeScript Guidebook / 컴파일 설정
'Frontend > TypeScript' 카테고리의 다른 글
| [TypeScript] Data Type's 메모 (0) | 2024.06.10 |
|---|---|
| [TypeScript] create-react-app에 TypeScript 설치하기 (0) | 2024.04.20 |
| [TypeScript] 타입 단언 Type Assertion (0) | 2023.10.06 |
| [TypeScript] Object is possibly 'null' (0) | 2023.09.23 |
| ts 파일 컴파일 관련 변경사항 (0) | 2023.09.11 |



