1. 랜더링 Rendering의 정의
HTML, XML과 같은 Markup 언어로 작성된 문서를 chrome이나 Firefox와 같은 웹 브라우저에서 열면
해당 브라우저의 엔진 (Chrome = Blink, Firefox = Gecko)이 사람의 눈으로 볼 수 있는 형태로 변환해 준다.
이때 Markup 언어로 작성된 문서를 사람의 눈으로 볼 수 있는 형태로 변환해 주는 과정을
랜더링 Rendering이라고 한다.
2. 웹 문서가 브라우저에 랜더링 되는 과정
프로그래밍에서의 랜더링 Rendering이 무엇인지 간단하게 알아봤으니
이제 본격적으로 웹 문서가 브라우저에 랜더링 되는 과정에 대해 다뤄보도록 하겠다.
아래 HTML 문서, 웹 페이지를 구글 크롬과 같은 웹 브라우저로 연다고 가정해 보자.
아래는 설명을 좀 더 수월하게 하기 위한 HTML, CSS 예제 코드들이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>버튼 클릭 예제</title>
<link href="style.css" rel="stylesheet"/>
</head>
<body>
<h4>아래 버튼을 클릭해보세요 👇</h4>
<button onclick="alert('Hello');">Click !</button>
</body>
</html>
body {
font-size: 20px;
}
button {
font-weight: bold;
color: white;
background-color: blueviolet;
border: 3px solid black;
border-radius: 5px;
padding: 5px;
}
위의 버튼 클릭 예제는 아래의 과정을 거쳐서 브라우저 화면에 랜더링 된다.
각 과정에 대해서 하나씩 알아보도록 하자.

① DOM, CSSOM 트리 생성
브라우저를 통해 위의 웹 페이지를 열면, 서버로부터 HTML, CSS 등
웹 페이지를 랜더링 하는데 필요한 리소스를 다운로드한다.
이후에 HTML 코드는 DOM 트리로, CSS 코드는 CSSOM 트리로 변환된다.
(1). DOM
HTML 코드는 아래의 과정을 거쳐서, DOM 트리로 변환된다.

1. 변환
- 브라우저가 HTML의 원시 Byte를 읽어와서, HTML 문서에 정의된 인코딩 방식에 따라 개별 문자로 반환한다.
(인코딩 방식이 utf-8로 지정됐다면, utf-8에 맞는 형태로 반환한다.)
2. 토큰화
- 브라우저가 반환된 문자열을 W3C 표준에 지정된 고유 토큰으로 변환한다.
3. 렉시오 (Lexing)
- 변환된 토큰을 해당 속성 및 규칙을 정의하는 객체 Object의 형태로 변환한다.
4. DOM 생성
- 객체의 형태로 변환된 토큰을, HTML 문서에 정의된 여러 태그 간의 관계를 참조해서
트리 데이터 구조로 연결시킨다.

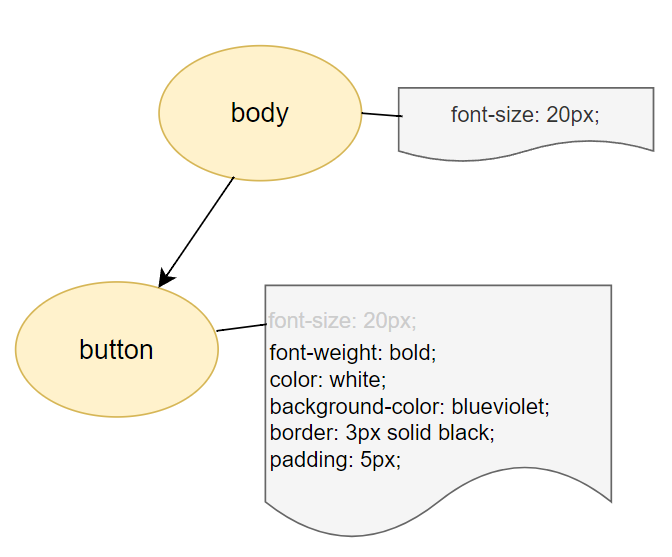
(2). CSSOM
CSS 코드 또한 위의 DOM Tree 생성 과정과 마찬가지의 과정을 거쳐서, CSSOM Tree로 변환된다.

CSS 코드가 원시 Byte의 형태로 변환된 다음, W3C 표준에 맞는 고유 토큰으로 변환된다.
이후 변환된 토큰이 객체의 형태로 변환되고, CSSOM이라는 트리 데이터 구조로 연결된다.

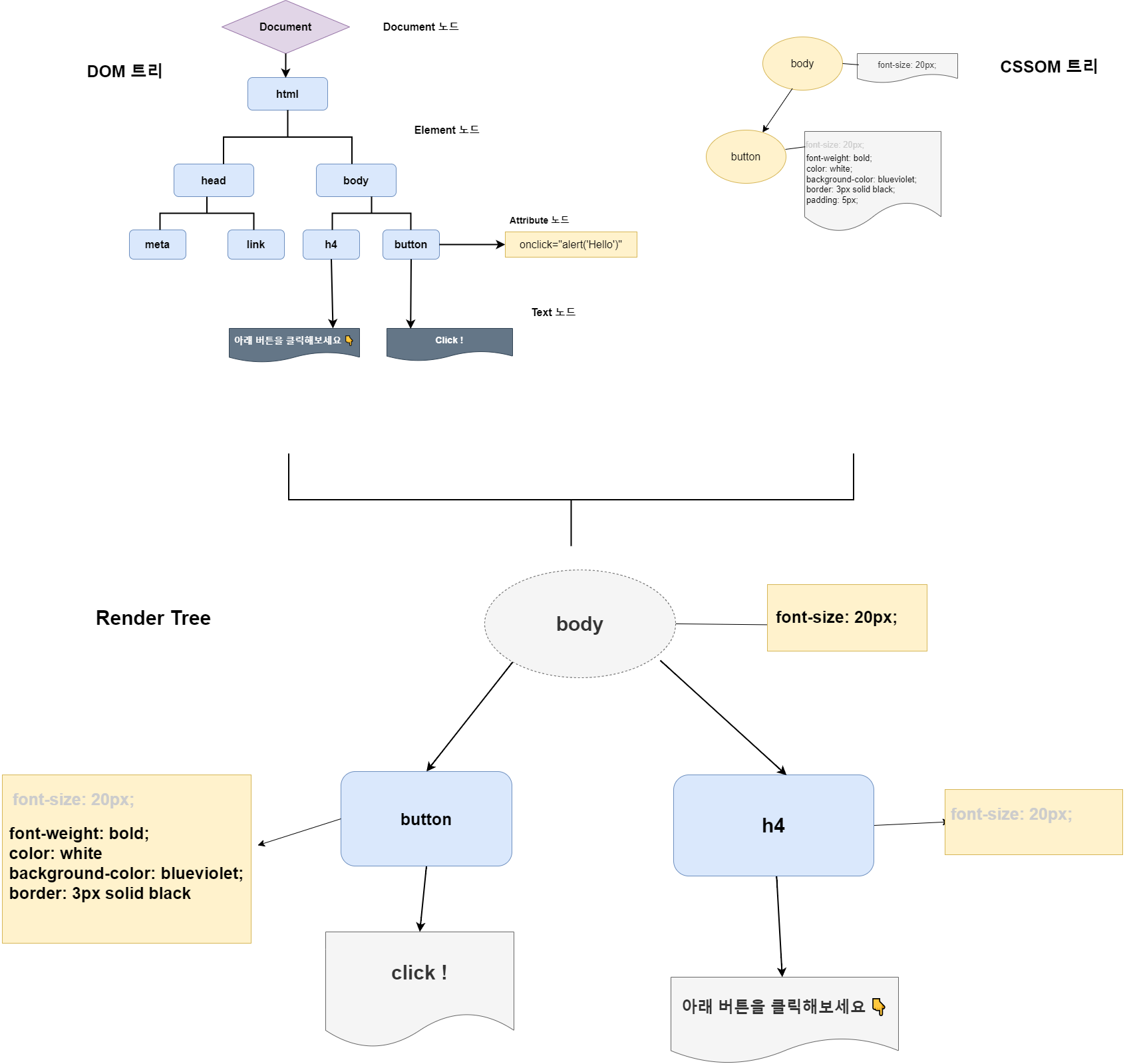
② Render Tree 생성
위의 과정을 거쳐서 DOM 트리와 CSSOM 트리가 만들어진 다음에
이 둘을 활용해서 Render Tree를 생성한다.

HTML 요소들의 구조와 텍스트만 존재하던 DOM Tree와 달리
Render Tree는 CSSOM 트리도 참고했기 때문에 요소의 style 정보가 설정됐으며
실제 웹 브라우저 화면에 표시되는 node들로만 구성된다.
③ Layout
Layout 단계에서는 위의 과정에서 생성된 Render Tree의 style과 속성을 참고해서
브라우저 내의 viewport 내에서 각 node의 정확한 위치와 크기를 계산한다.
viewport
그래픽이 표시되는 브라우저의 영역, 크기를 말한다.
모바일 환경에서는 핸드폰 디스플레이의 크기에 따라 달라지고
PC 환경에서는 브라우저 창의 크기에 따라 달라진다.
④ Paint
Layout 단계에서 각 요소의 위치와 크기, 색상 등의 style 계산이 완료된 상태에서
계산된 정보를 바탕으로 브라우저 화면의 실 px 값으로 변환하고
변환이 완료된 요소들을 웹 브라우저 화면에 표시하는 단계이다.
단, 그라데이션이나 그림자 효과 등의 처리해야 하는 style이 복잡할수록 Paint 단계에서 소요되는 시간이 늘어난다.

3. Reference
객체 모델 생성 / 구글 개발자 문서랜더링 트리 생성, 레이아웃 및 페인트/ 구글 개발자 문서
브라우저의 랜더링 과정 / medium 개발자의 품격
브라우저 렌더링 과정 - Reflow Repaint, 그리고 성능 최적화 / 박스여우 티스토리
React 공부를 잠시 중단하고, HTML 문서가 브라우저에 랜더링 되는 과정에 대해서 궁금해져서
위의 구글 개발자 문서와 다른 개발자 분이 정리해놓은 글을 보면서 공부한 내용을 정리해서 블로그에 글로 남겨놨다.
브라우저에 랜더링되는 과정에 대해서만 간략하게 알고 넘어가려고 했기 때문에 이론적으로 깊게 파고들지는 않았다.
원래 계획대로면 랜더링 과정에 대해 공부한 다음에 DOM에 대해서 공부하려고 했는데
막상 랜더링 과정을 공부하다 보니, 자연스럽게 DOM이 무엇인지 어느 정도 감을 잡을 수 있게 됐다.
아마도 다음에 블로그에 올라가는 게시글은 DOM과 DOM API에 관해서 정리한 것을 올릴 예정이다.
올해도 얼마 안 남았다.
앞으로 남은 기간 동안 지금 내가 할 수 있는 일, 해야 하는 일에 최선을 다해보자.
