1. Promise
2. Promise 객체 내부 Property
3. '.then()' / '.catch()' / '.finally()'
① .then()
② .catch()
③ .finally()
4. Reference
1. Promise
Promise란 비동기 작업을 처리할 때 Callback 함수 대신 유용하게 활용할 수 있는
JavaScript 내장 객체로, 비동기 작업을 수행하고 나서 작업의 성공/실패 여부와 그 결과 값을 나타낸다.
const prom = new Promise((resolve, reject) => {
//executor, 실행자, 실행 함수
});
위의 예시처럼 'new Promise()' 연산자를 통해 Promise 객체를 생성할 수 있다.
여기서 Promise 객체를 생성할 때 전달한 함수를 executor, 실행자 또는 실행 함수라고 부른다.
executor는 Promise 객체가 처음 생성될 때 자동으로 실행되는 실행 함수로
인자로 resolve(), reject() 두 개의 함수를 전달받는다.
- resolve() : 비동기 작업이 성공적으로 끝나면 호출되는 함수
- reject(): 비동기 작업 수행 중 error가 발생하는 등의 작업에 실패했을 경우에 호출되는 함수
번외. Promise 예제
const Prom = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("성공");
//reject("실패");
}, 3000);
});
'new Promise()' 연산자로 Promise 객체를 생성하면, executor가 자동으로 실행된다.
그리고 executor는 블록 내부의 비동기 작업을 수행하고, 작업을 성공적으로 끝마쳤다면
'resolve(value)' 함수를 호출하고, 작업 수행에 실패했다면 'reject(error)' 함수를 호출한다.
executor는 resolve(), reject() 중 하나를 무조건 호출을 해야 하고, 둘 중 하나를 호출한 시점에서
Promise의 처리는 종료되고 이후에 resolve()나 reject()를 호출하면 무시된다.
2. Promise 객체 내부 Property
'new Promise()' 연산자로 생성한 Promise 객체는 state, result라는 내부 Property를 가지고 있다.
Promise {
state: "pending",
result: undefined
}
Promise 객체 생성 시 자동으로 실행되는 executor는 작업의 성공 /실패 여부에 따라
resolve(value) 혹은 reject(error)를 호출하는데, 호출한 함수에 따라 내부 프로퍼티가 바뀐다.

처음 Promise 객체가 생성됐을 때에는 pending (대기) 상태 (state)이고
아직 작업을 수행하지 않았기 때문에 result (결과) 또한 undefined이다.
executor가 비동기 작업을 처리한 뒤 호출하는 함수에 따라 아래와 같은 Property 값을 가진다.
resolve (value) 호출
- state: 'pending' → 'fulfilled' (이행)
- result: undefined → 'value'
reject (error) 호출
- state: 'pending' → 'rejected' (거절, 거부)
- result: undefined → 'error'
3. '.then()' / '.catch()' / '.finally()'
지금까지 다룬 것은 Promise 객체의 생성하고, executor가 비동기 작업을 수행하고 나서
성공 / 실패 여부와 그 결과 값을 어떻게 나타내는지에 대한 부분뿐이다.
즉, Promise가 비동기 작업을 수행하고 난 뒤, 결과 값을 받아오는 방법은 아직 모른다는 것이다.
Promise는 "약속하다."라는 의미를 가지고 있다. 그리고 이는 Promise 객체에도 통용되는 말이다.
Promise 객체는 작업을 수행하고 나서 결과 값을 반환하는 것이 아니라
"미래에 특정 시점에서 작업을 처리한 결과 값을 제공한다."라는 약속을 반환할 뿐이다.
그리고 이러한 결과 값은 '.then()', '.catch()', '.finally()' 메서드를 사용해서 받아올 수 있다.
① .then()
'.then()'은 Promise에서 가장 중요하고, 기본적인 메서드로 아래와 같이 사용할 수 있다.
promise.then(
(result) => {},
(error) => {}
);
'.then()' 메서드는 총 두 개의 Callback 함수를 인자로 전달받는다.
하나는 Promise가 작업을 성공적으로 수행했을 때, 다른 하나는 작업에 실패했을 때 호출되는 함수이다.
1장에서 Promise 객체에 대해 다뤘을 때 사용했던, 예제를 통해서 확인해 보자.
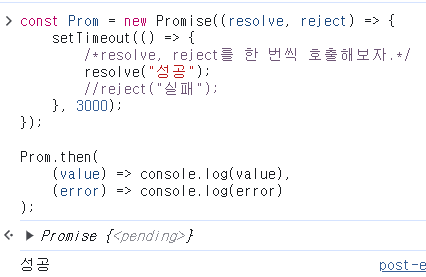
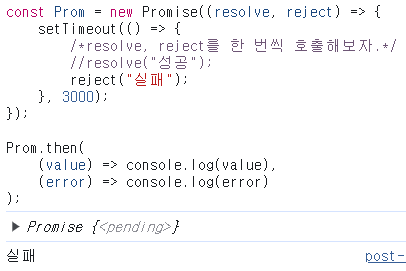
const Prom = new Promise((resolve, reject) => {
setTimeout(() => {
/*resolve, reject를 한 번씩 호출해보자.*/
resolve("성공");
//reject("실패");
}, 3000);
});
Prom.then(
(value) => console.log(value),
(error) => console.log(error)
);


작업의 처리를 완료하고 resolve()가 호출, 이행 (fulfilled) 상태가 됐을 경우에는
첫 번째 Callback이 실행되고 (문자열 "성공" 출력)
작업을 처리하는 과정에서 error가 발생해서 reject()가 호출, 거부 (rejected) 상태가 됐을 경우에는
두 번째 Callback이 실행되는 것을 위의 예제 실행 결과를 통해서 확인할 수 있다.
② .catch()
'.catch()' 메서드는 Promise의 작업이 실패한 경우, error가 발생하는 경우만 다루는 메서드로
'.then()' 메서드에 작업에 성공한 경우만 다루고 싶을 때 활용할 수 있는 메서드이다.
const Prom = new Promise((resolve, reject) => {
setTimeout(() => {
/*resolve, reject를 한 번씩 호출해보자.*/
resolve("성공");
//reject("실패");
}, 3000);
});
Prom
.then((value) => console.log(value))
.catch((error) => console.log(error));


Promise 객체의 작업이 성공적으로 끝난 경우라면 '.then()'의 Callback이 실행되고 (문자열 "성공" 출력)
작업에 실패한 경우에는 '.catch()'의 Callback이 실행됐다. (문자열 "실패" 출력)
'.then()' 메서드가 성공 / 실패, 두 가지 경우를 다뤘을 때랑
'.then()'이 성공, '.catch()'가 실패를 다뤘을 때랑 결과적으로는 큰 차이가 없다는 것을 확인할 수 있다.
③ .finally()
'.finally()' 메서드는 Promise의 작업 성공 / 실패 여부에 상관없이
어떤 식으로든 결과를 내고 싶을 때 활용할 수 있는 메서드로
Promise를 전부 처리한 후에 호출할 함수를 예약하는 것이 가능하다.
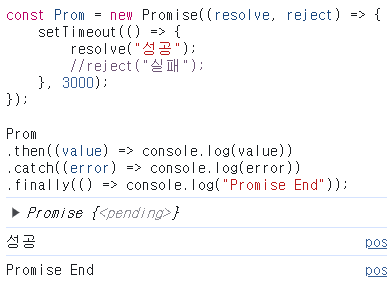
const Prom = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("성공");
//reject("실패");
}, 3000);
});
Prom
.then((value) => console.log(value))
.catch((error) => console.log(error))
.finally(() => console.log("Promise End"));

4. Reference
2024.04.10 본문 작성 완료
2024.04.17 목차 Update
'Web 개발 기초 > JavaScript' 카테고리의 다른 글
| [JavaScript] null 병합 연산자 (0) | 2024.06.21 |
|---|---|
| 최대 공약수 구하는 Logic (0) | 2024.04.02 |
| [JavaScript] 콜백 함수 Callback Function (0) | 2024.02.04 |
| [JavaScript] 구조 분해 할당 (0) | 2024.01.09 |
| [JavaScript] 배열 Array (0) | 2023.10.29 |


