프로젝트 명: 나만의 크롬 시작 화면
작업 기간: 2024.06.05 ~ (진행 중)
사용 스킬: TypeScript, React
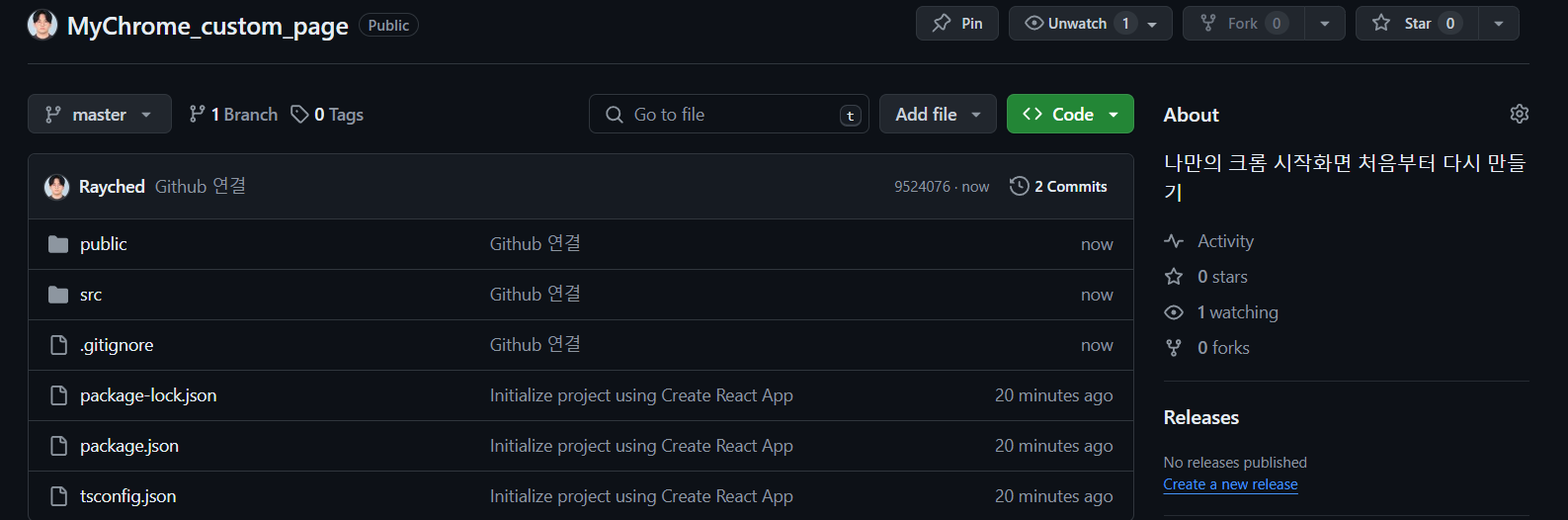
Github Repository: https://github.com/Rayched/MyChrome_custom_page
0. 프로젝트를 시작하게 된 이유

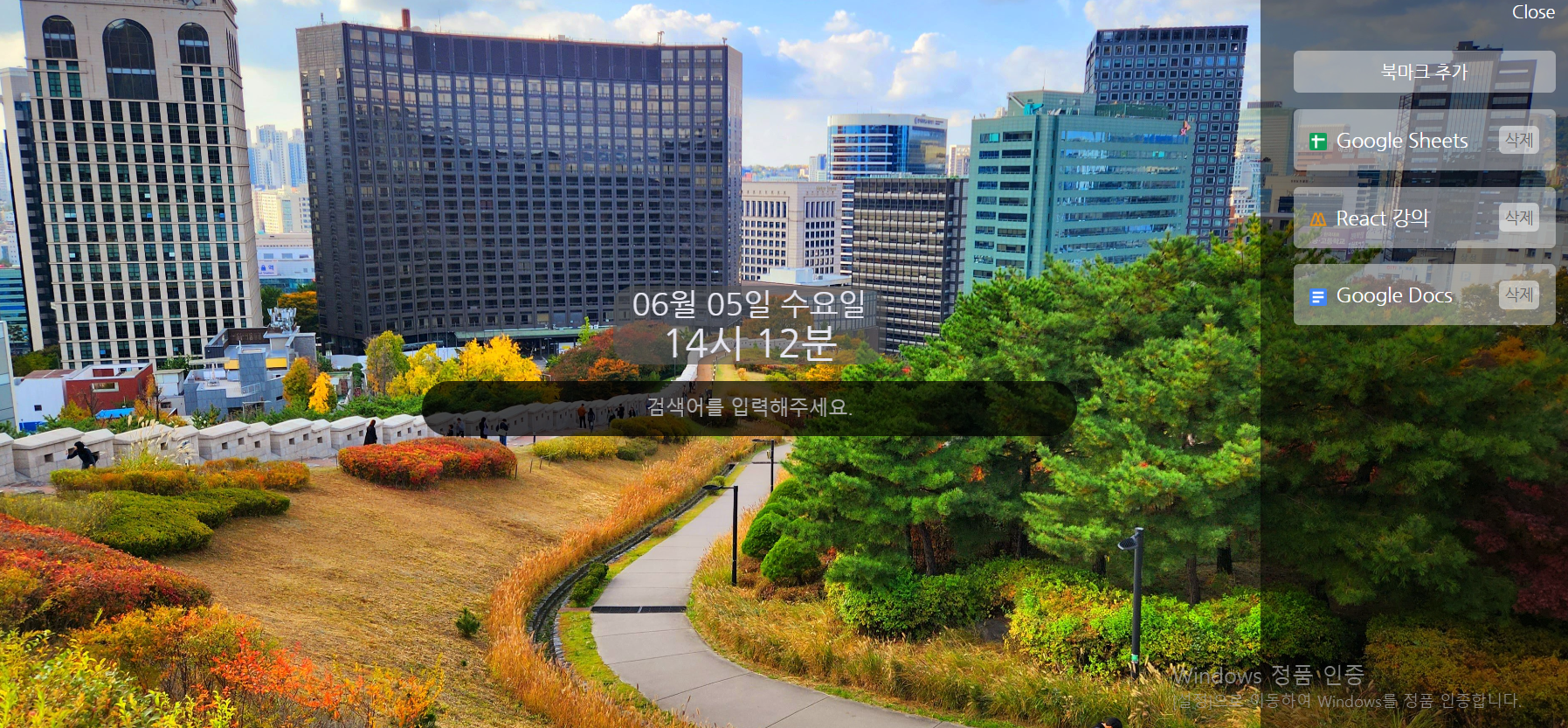
위의 이미지는 작년에 개발을 마치고 현재 노트북에서 사용하고 있는 크롬 시작화면이다.
VanillaJS로만 구현한 프로젝트이며 내게 있어서 처음으로 완성까지 한 사이드 프로젝트이다.
사이드 프로젝트를 마치고, 자택에 있는 데스크톱에선 사용하지 않고
코딩용으로 쓰고 있는 노트북에서 주로 사용을 하고 있는데 막상 쓰다 보니깐 고치고 싶은 부분이 많이 생겼다.
예를 들어서 검색창을 클릭했을 때 이전 검색 내역이 나오는 기능을 추가하거나
북마크 바가 열린 상태이면 위의 이미지처럼 펼침 상태를 유지하다가
북마크 바를 닫으면 완전히 사라지는 것이 아니라 아이콘만 나와있는, 축소된 형태로 바꾸고 싶다던가..
북마크 바를 열고 닫을 때 자연스러운 효과를 추가한다던가 등의 여러가지 아이디어가 나왔다.
처음에는 기존 프로젝트에 해당 기능을 업데이트할까 생각도 해봤지만
마지막으로 작업한게 1년 전인 프로젝트의 코드를 파악하기에는 쉽지 않을 것 같기도 하고
지금 별도의 사이드 프로젝트를 진행하지 않고, 공부만 하고 있는 상황 자체에 매너리즘을 느낀 점도 한 몫한다.
그런 이유로 기존 프로젝트에 새로운 기능을 별도로 업데이트하지 않고, 처음부터 다시 만들기로 결정했다.
1. 프로젝트 생성 및 Github 저장소 연결
① React 프로젝트 생성
제일 먼저 'create-react-app' 명령어를 사용해서 React Project를 생성할 것인데
프로젝트 패키지 명은 심플하게 'chrome_custompage'로 설정하고
TypeScript를 사용할 것이기 때문에 '--template typescript'도 추가한다.
npx create-react-app chrome_custompage --template typescript
React App 개발을 위한 요소들의 설치가 완료된 후 VSCode에서 해당 프로젝트를 열면
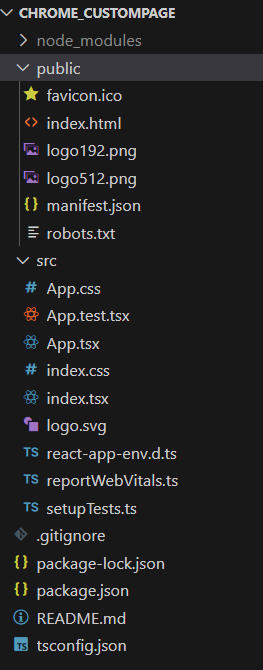
아래 이미지처럼 여러가지 파일들이 보인다.


여기 있는 대부분의 파일들은 쉽게 이야기하자면
'create-react-app' 명령어를 입력했을 때 생성되는 견본 프로젝트로
이걸 그대로 쓰지는 않을테니깐 필요한 파일만 제외하고 모두 Delete한다.


당장 필요한 파일만 제외하고 모두 삭제하였다.
그리고 프로젝트 파일에 문제가 없는 지를 확인하기 위해서 Sample Code를 작성하고 실행
프로젝트 파일에 문제가 없는 것을 위의 실행 화면을 통해서 확인할 수 있었다.
② Github Repository 연결
프로젝트 파일 정리도 완료했고, 프로젝트의 예제 코드를 실행
프로젝트 파일 정리하는 과정에서 발생한 문제가 없는 것까지 확인하였다.
이후 프로젝트를 Github 원격 저장소와 연결해서 현재 파일들을 백업해두기로 했다.
('node_modules'는 용량이 큰 관계로 Github 저장소에는 전송하지 않는다.)
(.gitignore 파일에 '/node_modules' 폴더를 입력, 해당 폴더는 Git에 전송하지 않게 설정)

프로젝트가 Github 저장소에 백업된 것을 확인했으니 이제 본격적으로 작업을 시작하자.
2. 시계 구현하기
① 오늘 날짜 표시하기
현재 날짜와 시간을 웹 페이지에 표시하기 위해서 사용하는 객체가 Date 객체이다.
getMonth, getDay, getHours와 같은 Date 객체의 메서드를 통해서 현재 날짜와 시간 정보를 받아온다.
코드를 작성하고 실행하면 아래와 같은 결과가 나온다.
function Clock(){
const Times = new Date();
const Year = Times.getFullYear();
const Month = Times.getMonth();
const date = Times.getDate();
const day = Times.getDay();
return (
<div>
<h4>{Year}년 {Month}월 {date}일 {day}요일</h4>
</div>
);
}
export default Clock;
'월'과 '요일'이 이상하게 나온다.
컴퓨터의 번호는 1번부터가 아니라 0번부터 시작이니 이건 정상적인 결과이다.
그러니 getMonth()의 return 값에 1을 더해주고, 요일을 가리키는 문자열 배열을 만들고
해당 배열의 인덱스 번호를 'day'로 설정한다음 코드를 다시 실행해보자.
function Clock(){
const Times = new Date();
const Year = Times.getFullYear();
const Month = Times.getMonth() + 1;
const date = Times.getDate();
const day = Times.getDay();
const Days: string[] = [
"일", "월", "화", "수", "목", "금", "토"
];
return (
<div>
<h4>{Year}년 {Month}월 {date}일 {Days[day]}요일</h4>
</div>
);
}
export default Clock;
이제 오늘 날짜가 정상적으로 표시되는 것을 확인했으니, 시계를 구현할 차례이다.
② 현재 시간 표시하기
앞에서 했던 것과 마찬가지로 Date 객체의 'getHours', 'getMinutes' 메서드를 사용해서 현재 시간 정보를 표시한다.
function Clock(){
const Times = new Date();
//날짜
const Year = Times.getFullYear();
const Month = Times.getMonth() + 1;
const date = Times.getDate();
const day = Times.getDay();
const Days: string[] = [
"일", "월", "화", "수", "목", "금", "토"
];
//시간
const Hours = Times.getHours();
const Minutes = Times.getMinutes();
return (
<div>
<h4>{Year}년 {Month}월 {date}일 {Days[day]}요일</h4>
<h4>{Hours} : {Minutes}</h4>
</div>
);
}
export default Clock;
시계의 기본적인 형태 구현은 했지만 아직 끝난 것은 아니다.
위의 저 시계는 새로고침을 하기 전까지는 시간이 고정된 상태이기 때문이다.

웹 페이지 화면에 표시되는 시간은 현재 시간이 아니라, 프로젝트를 실행한 시간 정보이다.
따라서 웹 페이지 화면의 시계가 시간 변화에 따라갈 수 있도록 추가 Logic을 구현해야 한다.
1초에 한 번 씩 시계를 새로고침해서 시간 변화에 따라갈 수 있게 해줘야 한다.
React에선 State 값이 바뀔 때마다 Component가 Re-rendering된다.
그러므로 Date 객체 메서드를 통해 가져온 Hours와 Minutes 값을 State에 할당하고
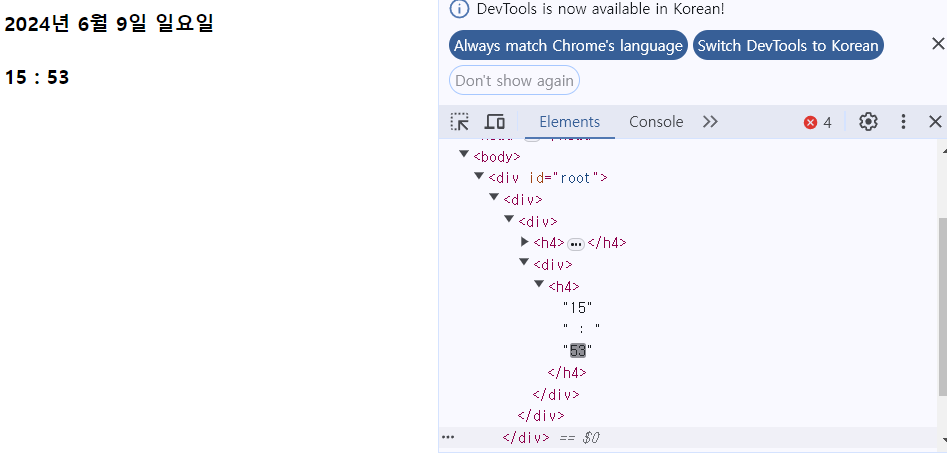
useEffect를 사용해서 웹 페이지의 시간이 바뀔 수 있도록 코드를 작성하였다.
import { useEffect, useState } from "react";
const modifyNumber = (num: number) => {
if (num < 10){
return "0" + String(num);
} else {
return String(num);
}
}
function Clock(){
let DateObj = new Date();
const [Hours, setHours] = useState(DateObj.getHours());
const [Minutes, setMinutes] = useState(DateObj.getMinutes());
useEffect(()=> {
const ID = setInterval(()=>{
DateObj = new Date();
setHours(DateObj.getHours());
setMinutes(DateObj.getMinutes());
}, 500);
return (() => clearInterval(ID))
});
return (
<div>
<h4>{modifyNumber(Hours)}</h4>
<h4>{modifyNumber(Minutes)}</h4>
</div>
);
}
export default Clock;

'Side_Project > 크롬 시작화면' 카테고리의 다른 글
| [크롬 시작화면] 스타일 설정 및 구조 변경 (0) | 2024.06.29 |
|---|---|
| [크롬 시작화면] 2일차: 검색창 구현하기 (0) | 2024.06.11 |

