0. 개요
최근에 Toy Project에 '라이트/다크' 모드로 전환하는 Toggle Button을 구현해야 할 일이 생겼다.
다만 Toggle Button을 한 번도 구현해 본 적이 없기 때문에 다른 개발자분이
작성해둔 소스코드를 많이 참고하면서 구현을 진행하였다.

1. 소스 코드
import {styled} from "styled-components";
import {useState} from "react";
interface I_Toggle {
toggle: boolean;
}
const Wrapper = styled.div<I_Toggle>`
width: 300px;
height: 300px;
padding: 5px;
background-color: ${(props) => props.toggle ? "white" : "black"};
color: ${(props) => props.toggle ? "black" : "white"};
`;
const Toggles = styled.div<I_Toggle>`
width: 80px;
height: 35px;
border: 2px solid black;
border-radius: 25px;
cursor: pointer;
background-color: ${(props) => props.toggle ? "#ced6e0" : "#30336b"};
position: relative;
display: flex;
justify-content: center;
align-items: center;
transition: all 0.5s ease-in-out;
`;
const ToggleCircle = styled.div<I_Toggle>`
background-color: ${(props) => props.toggle ? "#f5f6fa" : "#40739e"};
border: 2px solid black;
border-radius: 30px;
width: 29px;
height: 29px;
position: absolute;
left: 5%;
transition: all 0.5s ease-in-out;
${(props) => props.toggle ? "transform: translate(40px, 0);" : "none"}
`;
function ToggleBtn(){
const [Toggle, setToggle] = useState(false);
const onToggle = () => setToggle(!Toggle);
return (
<div>
<h2>Toggle Button Exam</h2>
<Toggles onClick={onToggle} toggle={Toggle}>
<ToggleCircle toggle={Toggle}/>
</Toggles>
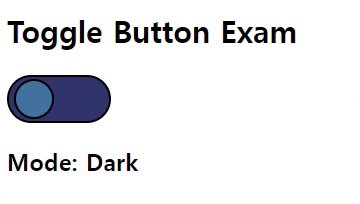
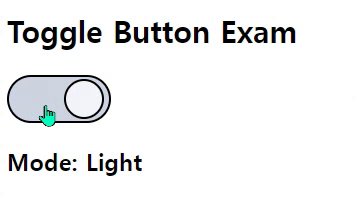
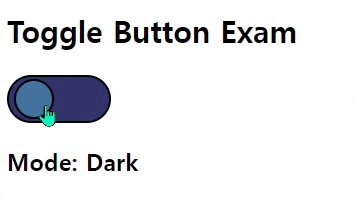
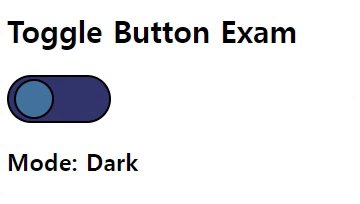
<h3>Mode: {Toggle ? "Light" : "Dark"}</h3>
</div>
);
}
export default ToggleBtn;

📔 Reference
React toggle switch 기능 / whljm1003.log
'React > React' 카테고리의 다른 글
| [React] Checkbox 예제 (0) | 2025.02.22 |
|---|---|
| [React] Hook의 규칙 (0) | 2025.02.15 |
| [React Query] useQuery() (0) | 2024.08.03 |
| [React] Plugin "react" was conflicted between "package.json (0) | 2024.06.03 |
| [React] state (0) | 2024.01.29 |


