목차
1. 컨테이너 태그
① <div> 태그
② <span> 태그
③ 컨테이너 태그 예제
2. 전역 속성 (Global Attributes)
① id 속성
② class 속성
③ style 속성
④ title 속성
3. 마치며
1. 컨테이너 태그
HTML 문서의 콘텐츠, 레이아웃에 아무런 영향을 주지 않고
단지 다른 요소 여러 개를 묶어서 관리하게 편하게 만드는 역할을 하는 태그가 존재하는데
이러한 태그를 '컨테이너 태그'라고 한다.
컨테이너 태그는 콘텐츠의 내용을 구분해야 하거나
특정한 영역에 CSS 스타일을 공통 적용을 하려고 할 때 사용된다.
대표적인 컨테이너 태그로는 <div>, <span> 두 가지가 존재한다.
① <div> 태그
- 블록 레벨 요소를 만드는 블록 태그, 레이아웃을 나눌 때 사용한다.
- 여러 개의 콘텐츠를 하나의 블록으로 묶고 싶을 때 사용할 수 있다.
- 블록 태그이기 때문에 요소 하나가 한 줄을 모두 차지한다.
<div> 요소 다음에 추가되는 요소는 자동으로 줄 바꿈 되어 아랫 줄에 추가된다.
- 일종의 레이아웃을 만드는 것이기 때문에 너비(width), 폭(height) 지정이 가능하다.
<div>콘텐츠</div>② <span> 태그
- 인라인 요소를 만드는 인라인 태그
- 인라인 태그이므로 필요한 만큼의 공간을 차지하고
남은 공간은 다른 요소가 들어올 수 있다.
- 단, 필요한 만큼 공간을 차지한다는 특성으로 인해
별도로 너비나 폭 지정을 할 수 없다.
<span>콘텐츠</span>③ 컨테이너 태그 예제
컨테이너 태그 예제를 하나 준비해 봤다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>컨테이너 태그 예제 </title>
</head>
<body>
<!-- div 태그 너비 및 높이 조정 X -->
<div>
<p>
<b>
<span>
대표적인 컨테이너 태그로는
</span>
<span>
<u>div</u>, <u>span</u>태그 두 가지가 존재합니다.
</span>
</b>
</p>
</div>
<!-- div 태그 너비 및 높이 조정 O -->
<div width= 50%; height= auto;>
<h4>웹 3대 구성 요소</h4>
<p> =>
<span>
<b>HTML</b>,
<b>CSS</b>,
<b>Javascript</b>
</span>
</p>
<span>
<p>
<b>HTML: <u>문서의 내용(뼈대)</u></b>
</p>
<p>
<b>CSS:<u>문서의 꾸밈 (뼈대에 옷을 입힌다.)</u></b>
</p>
<p>
<b>Javascript: <u>문서의 동적인 부분, Interaction</u></b>
</p>
</span>
</div>
</body>
</html>컨테이너 태그 예제 대표적인 컨테이너 태그로는 div, span태그 두 가지가 존재합니다.
웹 3대 구성 요소
=> HTML, CSS, Javascript
HTML: 문서의 내용(뼈대)
CSS:문서의 꾸밈 (뼈대에 옷을 입힌다.)
Javascript: 문서의 동적인 부분, Interaction
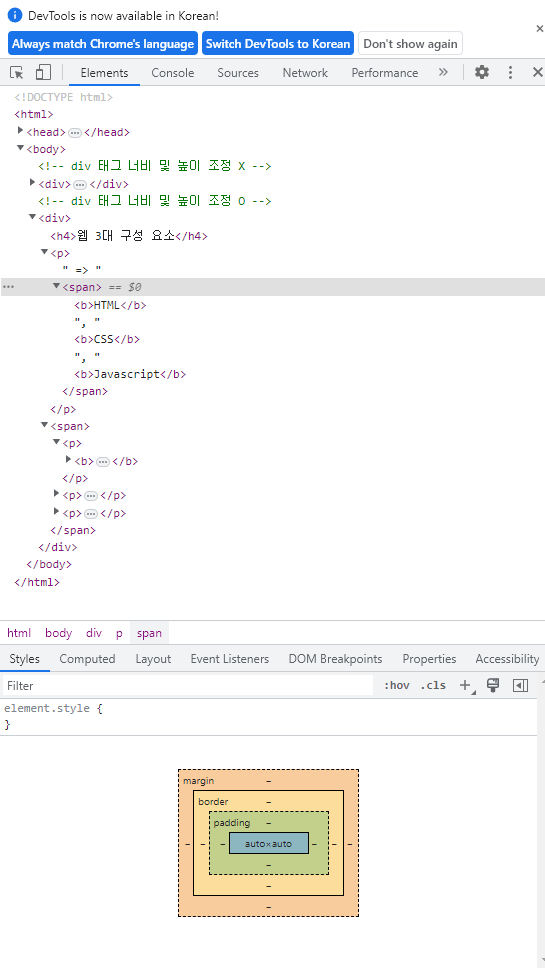
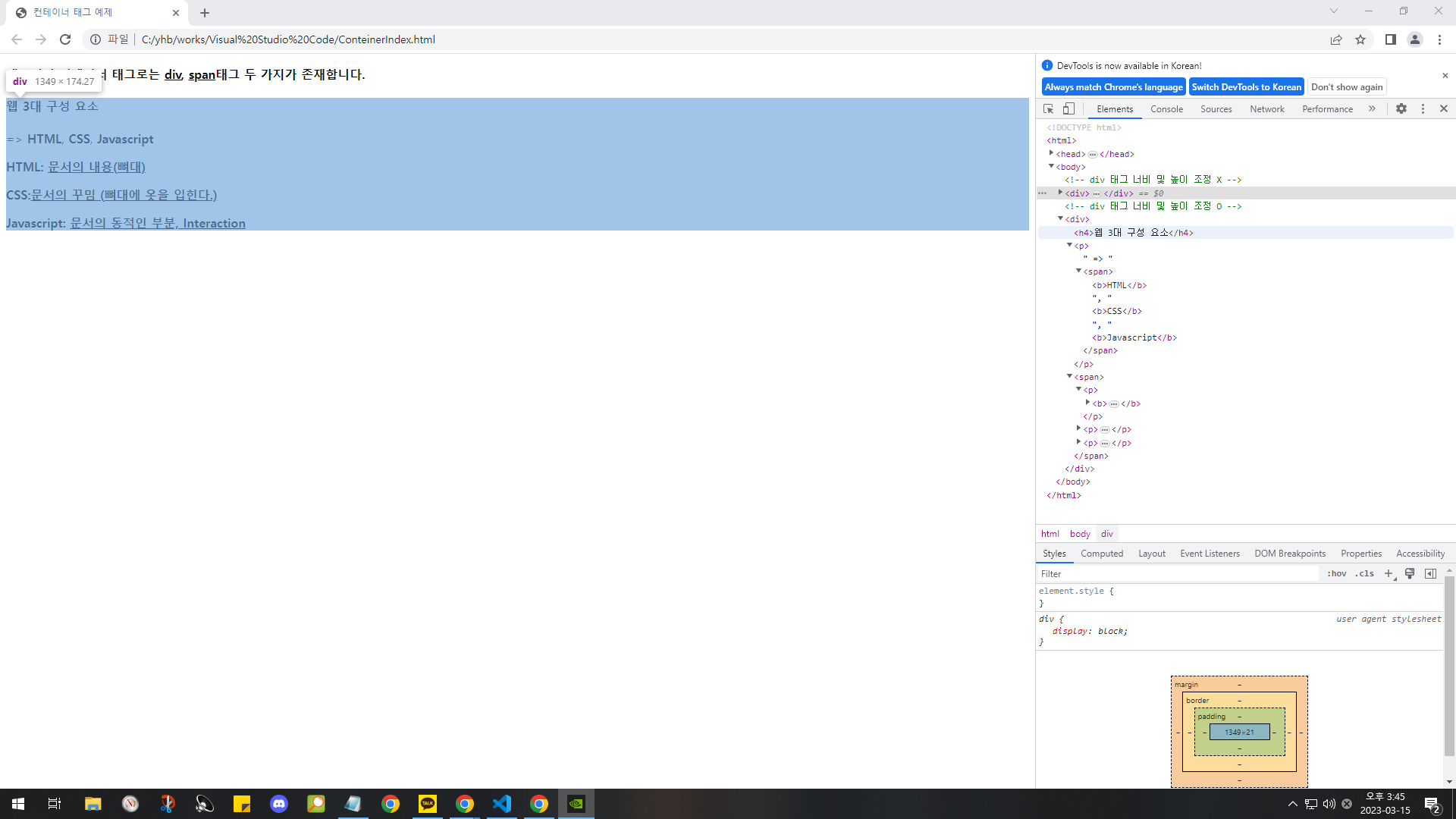
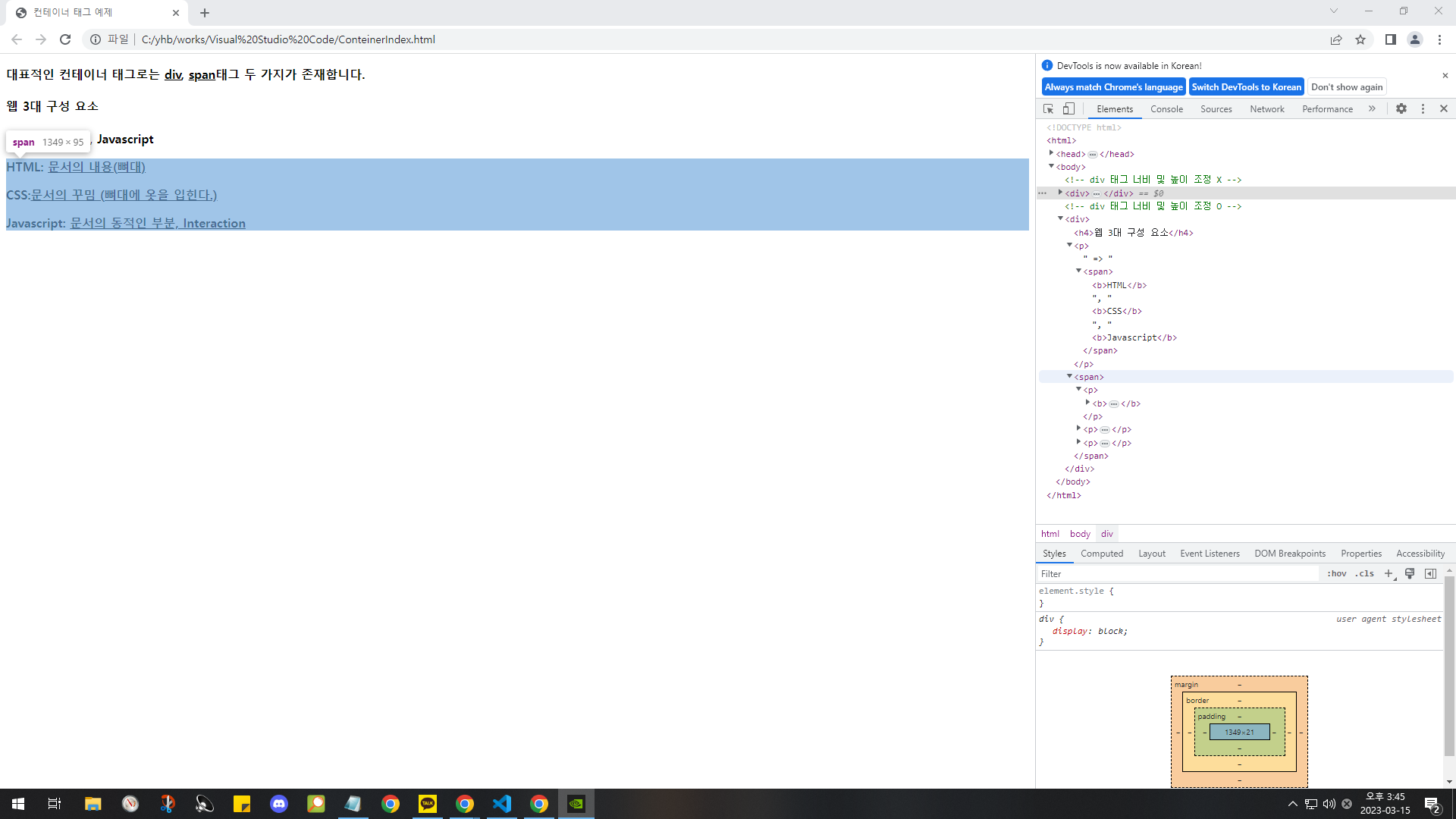
상단의 HTML 코드를 구글 크롬으로 열어서 키보드의 [F12]를 눌러서 개발자 도구를 호출해 보자.
그러면 아래와 같이 지금 보고 있는 HTML 문서의 소스코드가 나온다.

이제 여기서 <div>, <span> 태그 아무거나 한 번 클릭해 보자.
그러면 해당 컨테이너 태그로 묶어놓은 요소에 하이라이트가 되는 것을 확인할 수 있을 것이다.


2. 전역 속성 (Global Attributes)
- 모든 HTML 태그에서 공통적으로 사용할 수 있는 속성
단, 일부 요소에서는 적용이 안될 수도 있다.

- 대표적인 전역 속성으로는 id, class, style, title이 존재한다.
(이번 장에서는 이 4개의 속성만 다루도록 하겠다.)
① id 속성
- HTML 문서에서 자기만의 고유 식별자, id를 부여하는 속성
- 하나의 요소에는 한 개의 이름만 사용할 수 있으며, 중복된 이름은 사용할 수 없다.
- HTML 문서의 CSS로 스타일을 꾸며주거나 아니면 Javascript로 기능을 구현할 때
이를 적용시킬 문서를 식별하기 위해서 사용된다.
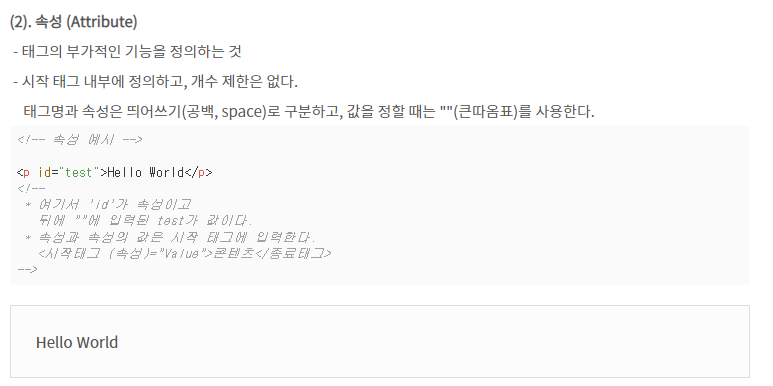
<p id="test">Hello World</p>
<!-- 'test'라는 고유한 id를 가지고 있다.
우리가 웹 사이트에 회원 가입을 할 때
id를 입력하는데, 이때 중복된 id는 등록을 할 수가 없어서
이용자 별로 자기자신만의 고유한 id를 만들게 된다.
이와 마찬가지로 HTML id 속성의 값도 중복이 허용되지 않으며
id의 값에 공백이 들어갈 수 없다.
-->② class 속성
- 요소를 그룹 별로 묶을 수 있는 식별자 역할의 속성이다.
- 여러 요소 중에서 일부 요소에 일관된 Style이나 script를 적용시킬 때 활용된다.
- id 속성과 달리, 같은 class를 여러 개 사용할 수 있고
class의 값은 공백으로 구분이 된다.
<p class="Name">Hello</p>
<!-- 'Name'이라는 class를 가지고 있다.-->
<p class="Class Name">Hello World</p>
<!-- 공백을 기준으로 'Class', 'Name'이라는 class를 두 개 가지고 있다.-->③ style 속성
- HTML 요소의 CSS 스타일을 직접 설정할 수 있게 하는 속성
- style 속성, <style> 태그는 스타일링을 빠르게 해야 할 때 활용되지만
HTML 문서에서 style을 정의하면 코드가 난잡해지고, 유지보수에 어려움이 생기기 때문에
별도로 CSS 파일을 만들고, 해당 파일에서 CSS 스타일을 정의하는 것이 더 좋다고 한다.
<!-- style 속성 사용 예시 -->
<p style="background-color:yellow">요소 배경색을 노란색으로 설정한다.</p>
<p style="color:green">콘텐츠, 텍스트의 색상을 초록색으로 설정한다.</p>요소 배경색을 노란색으로 설정한다.
콘텐츠, 텍스트의 색상을 초록색으로 설정한다.
④ title 속성
- 태그에 추가 정보를 제공하는 텍스트 속성
- 태그 요소에 마우스 커서를 갖다 대면, title 속성에 적힌 값을 툴팁의 형태로 보여준다.
- HTML 문서에서 이미지나 특정 링크 주소에 대한 추가적인 정보를 기재하려고 할 때 활용할 수 있다.
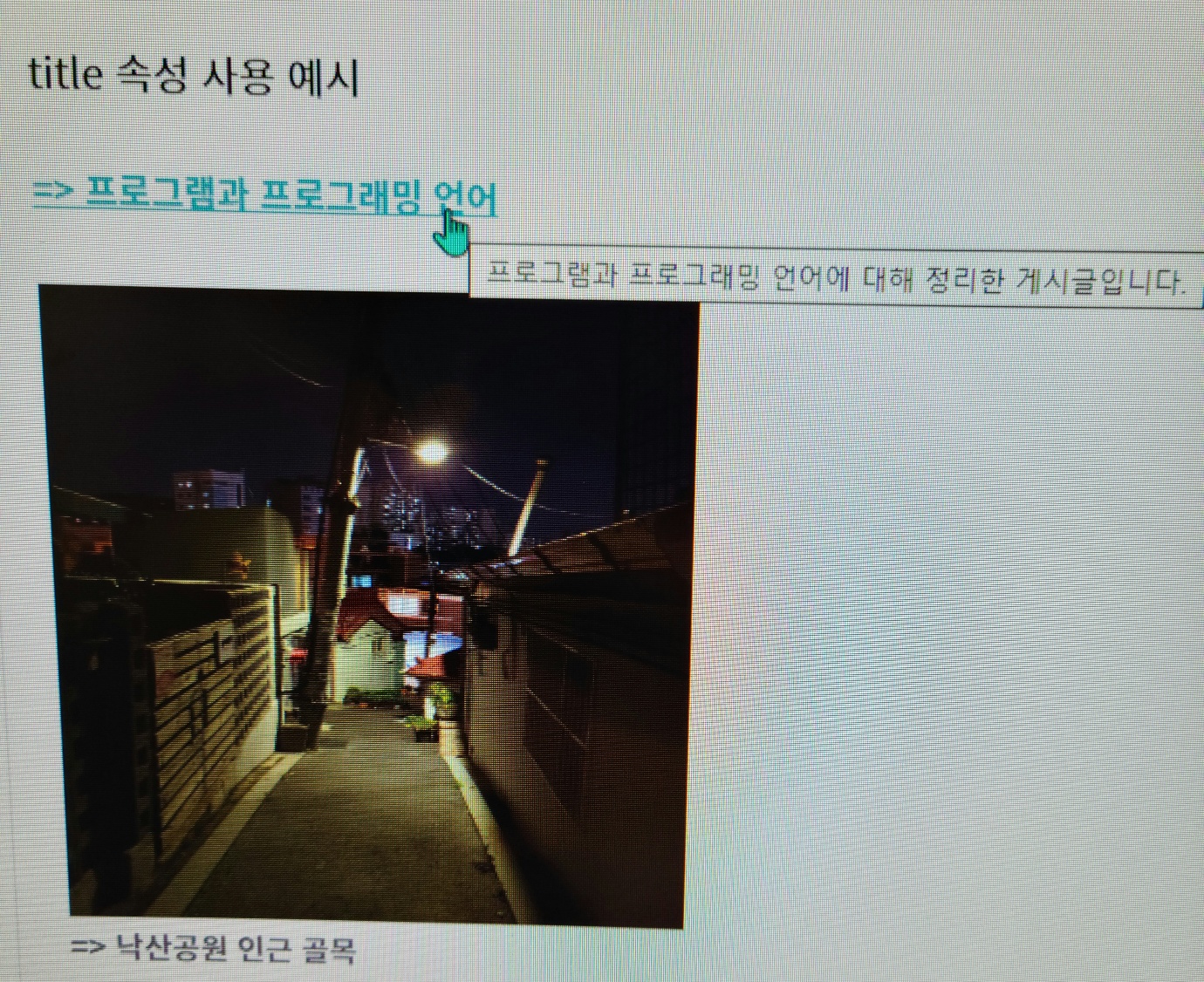
image 태그 예제 title 속성 사용 예시
=> 프로그램과 프로그래밍 언어

=> 낙산공원 인근 골목

최근에 갤럭시 탭으로 title 속성을 정리할 때 예제를 하나 만들고
title 속성 입력 값이 툴팁으로 정상적으로 출력되는 지를 확인하려고 했던 적이 있었다.
하지만 어째서인지 툴팁이 나오지 않았고, 그 이유에 대해 구글링을 해봤고 나온 결론은
PC에서는 링크를 마우스로 클릭하지 않으면 넘어가지 않지만
갤럭시 탭이나 스마트폰과 같은 모바일 기기에서는 링크를 터치하면 바로 넘어가기 때문에
title 속성 입력 값이 나오지 않는다는 것을 알게 되었다.
아마 태블릿이나 스마트폰으로 해당 게시글을 읽고 있다면
title 속성 예제에서 툴팁이 나오지 않을 것이다.
그렇다면 위의 사진을 참고하면 될 것이다.
3. 마치며
작성 내역
2023-03-15 컨테이너 태그 정리본 업로드 완료
2023-03-16 전역 속성 정리본 업로드 완료, 목차 기능 완성
참고한 강의 및 문서
인프런 - 입문자를 위한 HTML 기초 강의 (유노코딩)
MDN HTML 공식 문서
'Frontend > HTML' 카테고리의 다른 글
| [HTML] <a> 요소 (0) | 2023.03.29 |
|---|---|
| [HTML] <img> 태그 (0) | 2023.03.19 |
| [HTML] 인라인 태그 8가지 (1) | 2023.03.14 |
| [HTML] <p>, <h1>...<h6>, <hr> 태그 + <br>, (0) | 2023.03.03 |
| [HTML] 블록 태그와 인라인 태그 (0) | 2023.03.02 |

