0. 개요
1. <form> 태그의 정의
2. <form> 태그의 속성
① name 속성
② target 속성
③ action 속성
④ method 속성
(1). GET 방식
(2). POST 방식
3. <fieldset>
4. 마치며
0. 개요

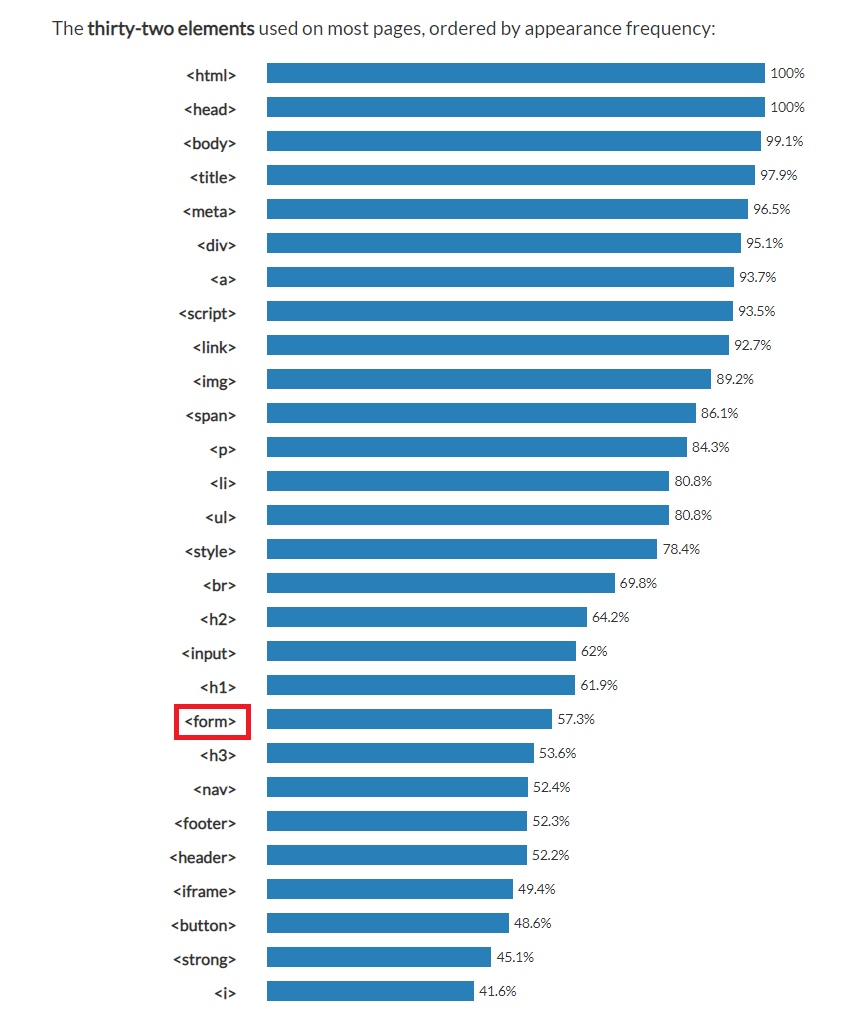
위의 이미지는 통계에 따른 HTML 각 태그의 사용률 순위를 나타낸 이미지이다.
이번 게시글에서 다루는 것은 현재 57.3%의 사용률을 가진 <form> 태그에 관한 것이다.
<form> 요소의 예제에 <input>, <select>와 같은 입력 요소를 같이 사용했기 때문에
해당 태그에 대해 잘 모르겠다면 하단의 링크를 참고하길 바란다.
(<input>, <select>, <textarea> 세 가지의 입력 요소에 대해 정리해 둔 게시글이다.)
내용적으로도 이전 게시글에서 다룬 입력 요소와 연관됐기 때문에 어느 정도 도움은 될 것이라고 생각한다.
HTML - 입력 요소 3가지 (input, select, textarea)
1. <form> 태그의 정의
<form> 태그는 사용자로부터 입력을 받을 수 있는 HTML, 웹 페이지의 입력 양식을 정의할 때 사용하는 태그이다.
여기서 <form> 요소에 포함될 수 있는 입력 요소들은 다음과 같다.
=> <button>, <input>, <select>, <option>, <textarea>, <label>, <optgroup>, <fieldset>


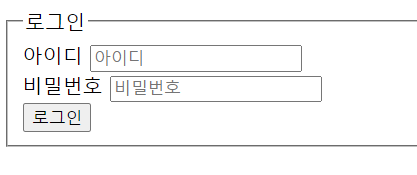
우리가 인터넷을 사용하면서 웹 사이트에 로그인을 하거나
아니면 인터넷 쇼핑을 할 때 저런 형태의 주문서를 작성한 적이 있을 것이다.
이런 식으로 사용자가 정보를 입력할 수 있는 양식을 만드는 것이 <form> 태그라고 이해하면 될 것이다.
2. <form> 태그의 속성
앞에서 form 태그의 정의를 알아봤으니 이제 <form> 태그에서 사용되는 속성에 대해 알아볼 차례이다.
<form> 태그에서 사용되는 속성의 종류는 여러 가지가 있지만
이번 게시글에서는 'name', 'target', 'action', 'method' 네 가지 속성만 다루도록 하겠다.
여기서 다루지 않은 나머지 속성들에 대해서는 아래의 링크를 참고하길 바란다.
MDN - form 요소
① name 속성
<form> 요소에 name 식별자를 추가하는 속성으로
서버로 전송된 form 데이터를 참조하거나 혹은 CSS, Javascript에서 특정한 name 식별자를 가진
<form> 요소에 스타일이나 동적인 기능을 추가하기 위해 참조할 때 사용된다.
<form name="data"></form>② target 속성
form 데이터를 서버로 전송한 뒤, 처리 결과를 응답받을 때
브라우저의 어느 위치에 표시할지를정하는 속성이다.
사용할 수 있는 값으로는 "_blank", "_self", "_parent", "_top"이 존재한다.
이 중 제일 많이 사용되는 값은 "_blank"와 "_self"이다.
//form 태그, target 속성 예제
<form target="_self">
<!-- 처리 결과를 현재 탭에서 표시한다. -->
</form>
<form target="_blank">
<!-- 처리 결과를 현재 탭이 아닌, 새로운 탭에서 표시한다. -->
</form>③ action 속성

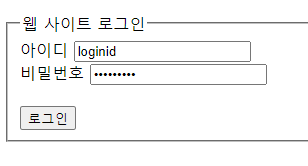
여기서 아이디와 비밀번호를 입력하고, [로그인] 버튼을 누르면
내가 입력한 form 데이터를 서버로 전송한다.
그리고 이를 전송받은 서버에서 내가 보낸
form 데이터에 대한 처리 결과를 내 컴퓨터에서 확인할 수 있다.
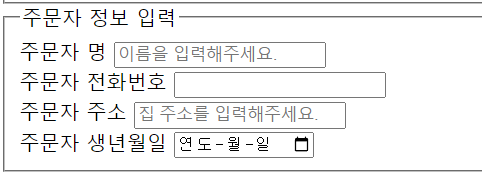
우리가 친구에게 택배를 보내야한다고 가정해 보자.
배송자와 택배 수령인에 대한 정보를 입력하는데 당연히 택배를 받을 친구의 집 주소를 기입해야 한다.
만약 친구의 집 주소를 모른다면 택배를 보낼 수 없거나
택배를 보낸다고 해도 전혀 엉뚱한 곳으로 택배가 배송될 수도 있다.
이처럼 내가 입력한 form 데이터를 서버로 보낼 때, 서버의 주소를 명시해줘야 하는데
이때 해당 데이터, form 데이터를 전송할 서버의 url을 명시하는 역할을 하는 속성이 'action' 속성이다.
<form action="서버url"></form>
<!--
form 데이터를 전송할 서버의 url을 값으로 입력해야한다.
-->④ method 속성
HTML - form 태그, method 속성 예제
method 속성 예제 1번
method 속성 예제 2번
method 속성에 대해 설명하기 위해서 예제 2개를 준비해 봤다.
준비한 예제의 소스코드는 딱 한 문장 빼고는 같은 코드이다.
위의 링크로 들어가서 프로그램을 실행하면 아래와 같은 화면이 나올 것이다.

여기서 임의의 아이디와 비밀번호를 입력하고 [로그인] 버튼을 클릭하면
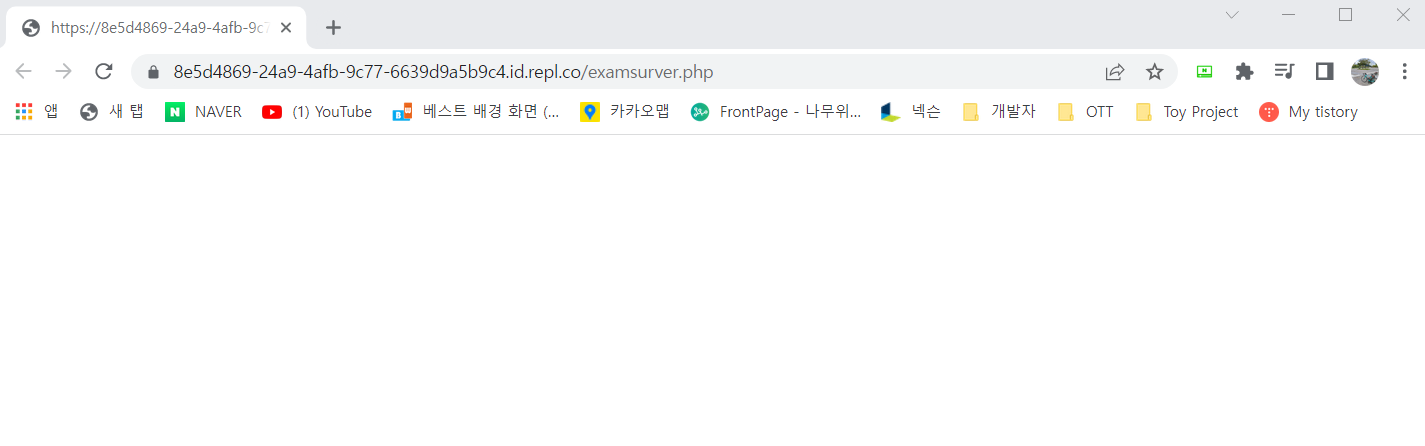
아래와 같이 아무것도 적힌 것이 없는 빈 페이지가 나오는 것을 확인할 수 있을 것이다.
(필자는 아이디를 "SampleID", 비밀번호를 "1 q2 w3 e4 r!"로 입력했다.)
(서버 역할을 해줄 examplesurver.php 파일에는 빈 파일이므로
이런 식으로 빈 페이지가 나오게 된다.)


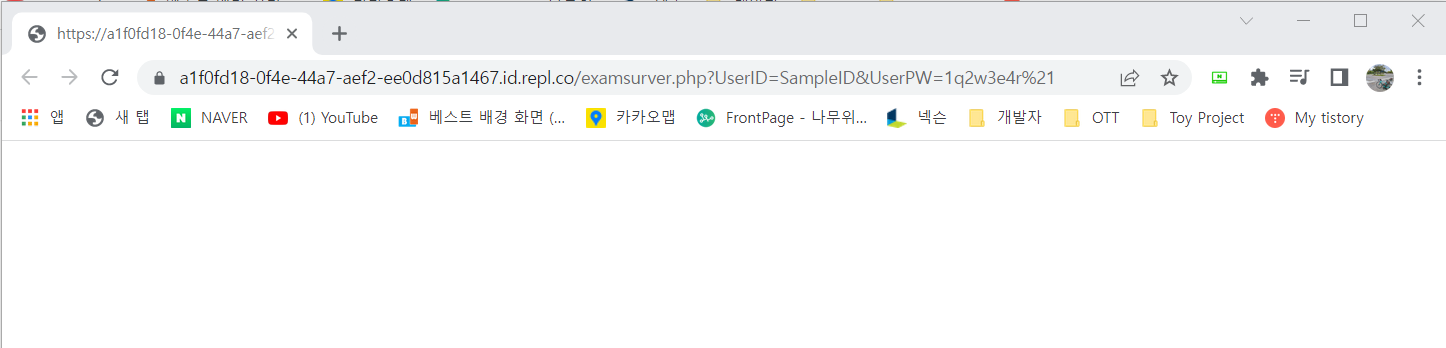
두 이미지에 적힌 URL을 확인해 보면 1번, 2번 예제의 URL이 다르다는 것을 눈치챌 수 있을 것이다.
1번 예제 URL
"https://8e5d4869-24a9-4afb-9c77-6639d9a5b9c4.id.repl.co/examsurver.php"
2번 예제 URL
"https://a1f0fd18-0f4e-44a7-aef2-ee0d815a1467.id.repl.co/examsurver.php?UserID=SampleID&UserPW=1q2w3e4r%21"
1번 예제는 서버 URL만 있지만, 2번 예제 같은 경우에는 서버 URL에 내가 입력했던 ID와 PW도 같이 적혀있다.
둘 다 소스코드는 큰 차이가 없다고 했었는데, 왜 이런 식으로 서로 다른 URL이 나온 것일까?
그 이유는 <form> 태그의 method 속성 값에 따라 form 데이터를 서로 다른 방식으로 전송했기 때문이다.
method 속성이란
사용자가 입력한 데이터, form 데이터를 서버로 전송할 때
'GET' 또는 'POST' 둘 중 어떤 방식으로 전송할지를 정하는 속성이다.
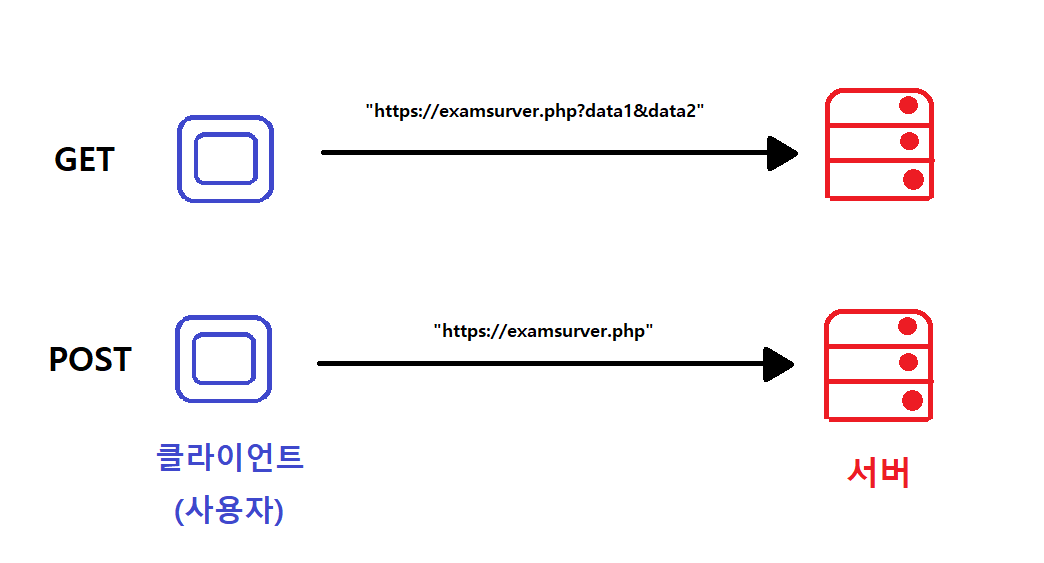
method 속성의 정의를 알았지만 'GET'과 'POST'이 두 방식은 어떤 차이가 있을까?

(1). GET
GET 방식은 사용자가 입력한 데이터, form 데이터를 URL에 첨부해서 보내는 방식이다.
GET 방식은 form 데이터를 URL에 첨부해서 전송하기 때문에 길이의 제한이 있으며 (최대 256자)
사용자가 입력한 form 데이터를 URL에 첨부해서 서버로 전송한다는 특성 탓에
보안이 취약하며 브라우저에 기록으로 남기 때문에
별도의 보안이 필요하지 않은 단순 검색이나 데이터를 읽는 등의 서버로부터 데이터를 가져오는 경우에 주로 사용된다.
<form action="examsurver.php" method="get"></form>"https://(server's url)?(data1)&(data2)"와 같은 형식으로 form 데이터를 url에 첨부해서 서버로 전송한다.
(2). POST
POST방식은 사용자가 입력한 데이터, form 데이터를 별도로 첨부해서 서버로 보내는 방식이다.
해당 방식은 사용자의 데이터를 URL에 첨부하지 않고 http의 Body에 담아서 전송하기 때문에
길이 제한 없이 데이터를 전송할 수 있으며, 데이터가 외부로 노출되지 않기 때문에 보안성이 GET 방식보다 높은 편이다.
주로 웹 사이트의 로그인이나 회원가입 등의 보안이 필요하거나
혹은 서버에 저장된 데이터를 추가, 수정, 삭제 등의 리소스에서 데이터를 처리하는 작업을 해야 할 때 사용된다.
<form action="examsurver.php" method="post"></form>"https://(server's url)"
form 데이터는 http의 Body에 첨부되어 서버로 전송되므로
겉으로 봤을 때 form 데이터가 노출되지 않기에 GET 방식보다는 보안적으로 더 나은 것처럼 보인다.
3. <fieldset>
<fieldset> 태그는 form 양식을 연관된 요소끼리 묶으려고 할 때 사용하는 태그이다.
해당 태그에 포함된 입력 요소들 주변으로 박스 형태의 테두리가 생긴다.
해당 태그에서 사용할 수 있는 속성으로는 'name', 'disabled', 'form'이 존재한다.
| 속성명 | 역할 | |||||||
| name | <fieldset> 요소의 이름, name을 지정하는 속성 | |||||||
| disabled | <fieldset> 요소를 비활성화, form 양식에 입력을 못하게 하는 속성 | |||||||
| form | <fieldset> 요소가 속할 <form> 요소를 지정하는 속성 | |||||||
form 속성은 <fieldset> 요소가 속할 <form> 요소를 지정하는 속성으로
"client"라는 id를 가진 <form> 요소가 있을 때, <fieldset> 태그에서 form 속성 값을 "client"로 설정하면
해당 <form> 요소와 <fieldset> 요소가 연결이 된다.
즉, <fieldset> 요소가 <form> 외부에 존재해도 이 두 요소 간의 연결 관계가 유지된다는 것이다.
마지막으로 <fieldset> 태그를 활용한 예제를 보고 가도록 하겠다.
아래는 예제 소스코드이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>fieldset 태그 예제</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<fieldset name="Example" form="Student">
<legend>학적 기록</legend>
<!--
legend 태그는 fieldset 요소의 제목 역할을 하는 태그이다.
-->
이름 <input type="text" name="StudentName" placeholder="이름을 입력해주세요."/><br/>
학번 <input type="text" name="StudentNumber" placeholder="학번을 입력해주세요."/><br/>
학과 <input type="text" name="Class" placeholder="학과를 입력해주세요."/><br/>
</fieldset>
<fieldset name="ClassSelect" disabled>
<!--
해당 fieldset 요소는 disabled 속성이
적용됐기 때문에 학과를 선택할 수 없다.
즉, 비활성화된 상태이다.
-->
<legend>학과 선택</legend>
<select>
<option>전기전자공학과</option>
<option>기계공학과</option>
<option>화학공학과</option>
<option>컴퓨터공학과</option>
<option>건축학과</option>
</select>
</fieldset>
<br/>
<form action="exampleserver.php" method="post" id="Student"
target="_blank">
<input type="submit" value="제출"/>
</form>
</body>
</html>fieldset 태그 예제 (Repl.it)
4. 마치며
최근에 노트북을 구매하고, 주 작업 환경이 태블릿에서 노트북으로 바뀌게 되면서
Samsung Note 앱을 사용할 수 없게 되어 Notion으로 공부 내용을 정리하게 되었다.
Notion으로 첫번째로 정리할 내용은 <form> 태그에 관한 것이었고
기존에 정리해둔 내용 그대로 사용하기에는 부실한 점이 많이 보였기에 내용 보충을 하고
이번주 금요일부터 정리한 내용을 토대로 <form> 태그에 관한 글을 쓰기 시작했다.
물론 글을 쓰면서 좀 더 깔끔하게 쓰고 싶다는 욕심이 생겨서
일단 글을 쓴 다음 읽어보고 아니다 싶으면 다시 수정하는 작업을 계속 반복하다 보니
당초에 계획했던 것보다 늦게 완성하게 되었다.
그래도 이번 주 내로는 완성했으니 괜찮지 않을까..?
내가 공부하면서 정리한 내용을 토대로 쓴 글이
다른 누군가가 공부하는데 아주 작은 도움이 되기를 바란다.
'Frontend > HTML' 카테고리의 다른 글
| [HTML] 입력 요소 3가지 (<input>, <select>, <textarea>) (1) | 2023.05.05 |
|---|---|
| [HTML] 시맨틱 태그 (Semantic Tag) (0) | 2023.04.27 |
| [HTML] 목록 만들기 (<ul>, <ol>, <li>) (0) | 2023.04.01 |
| [HTML] <a> 요소 (0) | 2023.03.29 |
| [HTML] <img> 태그 (0) | 2023.03.19 |


