연산자
① 산술 연산자
② 증감 연산자
③ 대입 연산자
④ 비교 연산자
⑤ 논리 연산자
연산자
프로그래밍에서 '+', '-'와 같은 사칙 연산이나, '>', '<'와 같은 크기 비교 등의
특정한 연산을 수행하는 문자를 연산자 (Operator)라고 한다.
이번 장에서는 산술, 증가, 대입, 비교, 논리 연산자 네 가지를 다루고
그 외의 null 병합 연산자와 삼항 연산자는 이후에 개별적으로 다루도록 하겠다.
① 산술 연산자
산술 연산자란 사칙 연산을 가능하게 하는 연산자로 제일 기본적이며, 많이 사용되는 연산자이다.
프로그래밍에서 사용되는 산술 연산자의 종류는 다음과 같다.
| 산술 연산자 목록 | 역할 | ||||
| a + b | a와 b를 더한다. | ||||
| a - b | a의 값에 b의 값을 뺀다. | ||||
| a * b | a와 b를 곱한다. | ||||
| a / b | a의 값에 b의 값을 나눈다. | ||||
| a % b | a의 값에 b의 값을 나눈 후, 나머지를 구한다. | ||||
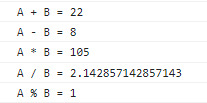
아래의 예제를 통해서 산술 연산자가 어떻게 동작하는지 확인해 보자.
1 2 3 4 5 6 7 8 9 10 | //산술 연산자 예제 let A = 15; let B = 7; console.log(`A + B = ${A + B}`); console.log(`A - B = ${A - B}`); console.log(`A * B = ${A * B}`); console.log(`A / B = ${A / B}`); console.log(`A % B = ${A % B}`); | cs |

② 증감 연산자
증감 연산자란 숫자 혹은 변수에 저장된 값을 1씩 증가시키거나 감소시킬 때 사용하는 연산자로
해당 연산자가 붙은 위치에 따라서 전위 연산자와 후위 연산자로 나뉜다.
| 증감 연산자 목록 | 역할 | ||||
| 전위 (++a / --a) | a의 값을 먼저 1 증가(감소)시킨 후 연산을 진행한다. | ||||
| 후위 (a++ / a--) | 먼저 연산을 진행하고, 이후에 a의 값을 1 증가(감소)시킨다. | ||||
아래의 예제를 통해서 전위 연산자와 후위 연산자가 어떻게 동작하는 지를 확인해 보자.
(1). 전위 연산자 예제
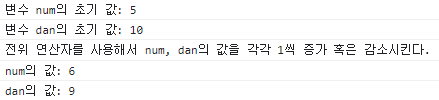
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | //증감 연산자 예제 //전위 연산자 let num = 5; let dan = 10; console.log(`변수 num의 초기 값: ${num}`); console.log(`변수 dan의 초기 값: ${dan}`); console.log("전위 연산자를 사용해서 num, dan의 값을 각각 1씩 증가 혹은 감소시킨다."); console.log(`num의 값: ${++ num}`); //6 //먼저 num의 값을 1 증가시킨 후, num의 값을 console에 출력한다. console.log(`dan의 값: ${-- dan}`); //9 //먼저 dan의 값을 1 감소시킨 후, dan의 값을 console에 출력한다. | cs |

해당 예제에서는 전위 연산자 (++a / --a)를 사용했기 때문에
변수 num과 dan에 저장된 값이 각각 1 씩 증가 및 감소된 후에 출력된 것을
예제 실행 결과를 통해서 확인할 수 있다.
(2). 후위 연산자 예제
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | //증감 연산자 예제 //후위 연산자 let num = 5; let dan = 10; console.log(`변수 num의 현재 값: ${num ++}`); //5 //변수 num에 저장된 현재 값을 출력하고, 이후에 num에 저장된 값을 1 증가시킨다. console.log(`변수 dan의 현재 값: ${dan --}`); //10 //변수 dan에 저장된 현재 값을 출력하고, 이후에 dan에 저장된 값을 1 감소시킨다. //num, dan에 저장된 값이 정말로 변화했는지 확인해보자. console.log(`변수 num의 값: ${num}`); console.log(`변수 dan의 값: ${dan}`); | cs |

해당 예제에서는 후위 연산자 (a++ / a--)를 사용했기에
변수 num과 dan에 저장된 값을 먼저 출력하고, 이후에 값을 1씩 증가 및 감소시킨다.
그리고 해당 연산이 정상적으로 실행된 것을 위의 예제 실행 결과를 통해서 확인할 수 있다.
③ 대입 연산자
대입 연산자란 변수에 값을 대입할 때 사용하는 연산자로
우리가 변수를 선언하고 값을 저장할 때 사용하는 '=' 또한 기본적인 대입 연산자라고 할 수 있다.
let num = 6
//변수 num에 숫자 6을 저장하기 위해
//사용한 '='는 기본적인 대입 연산자에 해당한다.그리고 추가적으로 산술 연산자와 결합된 복합 대입 연산자란 것이 존재한다.
복합 대입 연산자
변수와 특정 값을 '+, -, *, /, %'와 같은 사칙 연산을 수행하고
이후에 결과 값을 변수에 그대로 저장하는 연산자를 말한다.
| 복합 대입 연산자 목록 | 역할 | ||||
| a += 1 | 변수 a에 1을 더하고, 그 결과 값을 변수 a에 저장한다. | ||||
| a -= 1 | 변수 a에 1을 빼고, 그 결과 값을 변수 a에 저장한다. | ||||
| a *= 1 | 변수 a에 1을 곱하고, 그 결과 값을 변수 a에 저장한다. | ||||
| a /= 1 | 변수 a에 1을 나누고, 그 결과 값을 변수 a에 저장한다. | ||||
| a %= 1 | 변수 a에 1을 나누고 나머지를 변수 a에 저장한다. | ||||
a += 6, 이렇게만 보면 되게 복잡하고 어려울 것 같지만 사실 그렇게 복잡하지는 않다.
"변수 a에 a와 6을 더한 값을 저장한다." 이를 그대로 수식으로 표현하면 아래와 같이 표현할 수 있다.
a = a + 6
즉, 모든 복합 대입 연산자는 위의 수식과 같은 것이다.
이는 아래의 예제를 통해서 확인할 수 있다.
1 2 3 4 5 6 7 8 9 10 11 12 | //복합 대입 연산자 예제 let A = 6; A += 6; let B = 6; B = B + 6; console.log(`변수 A의 값: ${A}`); console.log(`변수 B의 값: ${B}`); | cs |

변수 A와 B에 6을 저장하고, 각기 다른 형태의 연산을 수행했지만
결과적으로는 똑같다는 것을 위의 출력 결과를 통해서 확인할 수 있다.
④ 비교 연산자
비교 연산자란 두 개의 피 연산자 간의 값의 관계를 비교하는 연산자로
두 값의 크기를 비교하거나 혹은 두 값의 일치 여부를 확인하는 연산자가 여기에 해당된다.
(1). 크기 비교
| 비교 연산자 목록 | 역할 | ||||
| a > b | a가 b보다 크다. | ||||
| a < b | a가 b보다 작다. | ||||
| a >= b | a가 b보다 크거나 같다. | ||||
| a <= b | a가 b보다 작거나 같다. | ||||
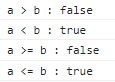
1 2 3 4 5 6 7 8 9 10 11 | //비교 연산자 예제 let a = 5; let b = 7; console.log(`a > b : ${a > b}`); console.log(`a < b : ${a < b}`); console.log(`a >= b : ${a >= b}`); console.log(`a <= b : ${a <= b}`); | cs |

(2). 일치 여부 확인
기본적으로 두 개의 피 연산자의 값이 일치하거나 혹은 일치하지 않는 지를 비교하는 연산자가 있지만
Javascript에서는 추가적으로 값뿐만 아니라 자료형까지 일치하는 지를 비교하는 연산자도 존재한다.
이는 변수 선언 시 자료형을 명시하지 않는 Javascript이기에 존재하는 비교 연산자라고 보면 될 것 같다.
| 비교 연산자 목록 | 역할 | ||||
| a == b | a와 b의 값이 같다. | ||||
| a != b | a와 b의 값이 같지 않다. | ||||
| a === b | a와 b의 값이 같으며, 자료형도 같다. | ||||
| a !== b | a와 b의 값이 다르며, 자료형도 다르다. | ||||
1 2 3 4 5 6 7 8 9 10 11 12 | //비교 연산자 예제 //일치 여부 확인 let A = 5; let B = 5; console.log(`A == B : ${A == B}`); //true console.log(`A != B : ${A != B}`); //false console.log(`A === B : ${A === B}`); //true console.log(`A !== B : ${A !== B}`); //false | cs |

⑤ 논리 연산자
논리 연산자란 논리적인 연산을 수행하는 연산자로 사용할 수 있는 논리 연산자는 다음과 같다.
| 논리 연산자 목록 | 역할 | ||||
| ! (NOT) | 피 연산자의 값이 true면 false를, false이면 true를 반환하는 연산자 | ||||
| && (AND) | 두 개의 피 연산자의 값이 모두 true이면 true를 반환하는 연산자 | ||||
| || (OR) | 두 개의 피 연산자의 값이 모두 false일 때만 false를 반환하는 연산자 | ||||
&& (AND) 연산자는 두 개의 피 연산자 값이 모두 true일 경우에만 true를 반환하는 논리 연산자로
이를 수식으로 표현하면 "A * B = C (A, B = 피 연산자 / C = 결괏값)"의 형태로 표현할 수 있다.
||(OR) 연산자는 두 개의 피 연산자 값이 모두 false일 경우에만 false를 반환하는 논리 연산자로
둘 중 하나라도 true이면 결괏값으로 true를 반환하고, 둘 다 true면 true를 반환하게 된다.
이를 수식으로 표현하자면 "A + B = C (A, B = 피 연산자 / C = 결괏값)"의 형태로 표현할 수 있다.
아래의 예제를 통해서 논리 연산자가 어떻게 동작하는지 확인해 보자.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | //논리 연산자 예제 //!(NOT), &&(AND), ||(OR) let BolA = true; let BolB = false; let numA = 10; let numB = 15; console.log("== NOT 연산자 예제 =="); console.log(`!(BolA) : ${!BolA}`); //!(true) => false console.log(`!(BolB) : ${!BolB}`); //!(false) => true console.log("== AND 연산자 예제 =="); console.log(numA > numB && numA == numB); //false && false => false console.log(numA >= numB && numA != numB); //false && true => false console.log(numA <= numB && numA > numB); //true && false => false console.log(numA <= numB && numA !== numB); //true && true => true console.log("== OR 연산자 예제 =="); console.log(BolB || numA == numB); //false || false => false console.log(numA > numB || BolA); //false || true => true console.log(numA < numB || numA >= numB); //true || false => true console.log(numA != numB || numA !== numB); //true || true => true | cs |

'Frontend > JavaScript' 카테고리의 다른 글
| [Javascript] 함수 (Function) (0) | 2023.06.22 |
|---|---|
| [Javascript] 조건문 (0) | 2023.06.12 |
| [Javascript] 자료형과 형변환 (1) | 2023.06.04 |
| [Javascript] 변수, 상수 (0) | 2023.05.26 |
| [Javascript] 자바 스크립트 개요 (1) | 2023.05.19 |



