1. 목록 태그 (<ul>, <ol>, <li>)
① 목록의 정의
② <ul>
③ <ol>
(1). type 속성
(2). reversed 속성
(3). start 속성
④ <li>
2. 마치며
1. 목록 태그 (<ul>, <ol>, <li>)
① 목록의 정의
목록이란 "연관 있는 항목들을 순서대로 나열한 것"을 말한다.
HTML에서도 목록, List를 웹 페이지에 출력하고 싶은 경우
<li> 요소를 통해서 표현하고 싶은 콘텐츠, 텍스트를 목록의 형태로 표시할 수 있다.
그리고 이러한 목록도 순서 없이 표시하거나 혹은 순서대로 표시할 수도 있다.
순서가 없는 목록(Unordered List)은 <ul>, 순서가 있는 목록(Ordered List)은 <ol> 요소를 통해서 표현할 수 있다.
아래는 <ul>, <ol> 요소를 통해서 목록을 표시한 예시이다.
HTML 목록 표시하기 프로그래밍 언어 5가지 나열하기
Unordered List (순서가 없는 목록)
- Java
- Python
- Javascript
- C++
- Kotlin
Ordered List (순서가 있는 목록)
- Java
- Python
- Javascript
- C++
- Kotlin
<ul>, <ol>, <li> 태그 모두 블록 레벨 요소를 만드는 블록 태그이다.
② <ul>
- Unordered List의 약어로 "무질서한 목록"
즉, 순서가 없는 목록을 나타내는 태그이다.
- '·', 불릿(bullet)의 형태로 표현되며, 목록의 항목은 <li> 태그를 통해서 표시한다.
- <ul> 태그는 중복해서 사용할 수 있으며, <ol> 태그와 교차해서 사용할 수도 있다.
<!-- <ul> 예제 -->
<p><b>Cafe 메뉴</b></p>
<ul>
<li>커피 류</li>
<ul>
<li>에스프레소</li>
<li>아메리카노</li>
<li>카페라떼</li>
</ul>
<li>차 류</li>
<ul>
<li>얼그레이</li>
<li>캐모마일</li>
<li>녹차</li>
</ul>
</ul>Cafe 메뉴
- 커피 류
- 에스프레소
- 아메리카노
- 카페라떼
- 차 류
- 얼그레이
- 캐모마일
- 녹차
③ <ol>
- ol => Ordered List의 약어, "정돈된 목록"
즉, 순서가 정해진 목록을 나타내는 태그이다.
- 해당 요소에서 활용할 수 있는 속성으로는 'type', 'reversed', 'start' 속성이 존재한다.
(1). type 속성
- 목록에 들어갈 항목의 타입을 지정할 수 있는 속성
- 사용할 수 있는 타입 => '1' (숫자, 기본값), 'A' / 'a' (대/소문자 알파벳), 'I'/'i' (대/소문자 로마숫자)
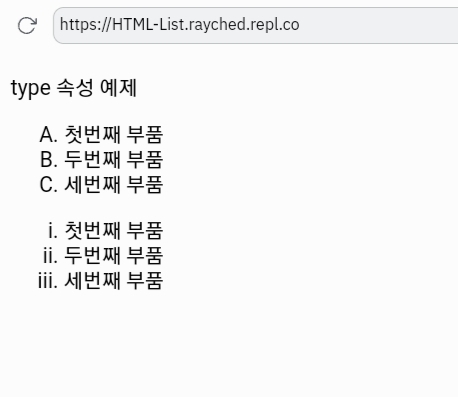
<!-- type 속성 사용 예시 -->
<p>type 속성 예제</p>
<ol type="A">
<li>첫번째 부품</li>
<li>두번째 부품</li>
<li>세번째 부품</li>
</ol>
<ol type="i">
<li>첫번째 부품</li>
<li>두번째 부품</li>
<li>세번째 부품</li>
</ol>
(2). reversed 속성
- 목록을 역순으로, 내림차순으로 표시하는 속성 (기본값==오름차순)
<!-- reversed 속성 사용 예시 -->
<p>reversed 속성 예제</p>
<p>1. 기본 (reversed 속성 미사용)</p>
<ol>
<li>첫번째 부품</li>
<li>두번째 부품</li>
<li>세번째 부품</li>
</ol>
<br/>
<hr/>
<p>2. 역순 정렬(reversed 속성 사용)</p>
<ol reversed>
<li>첫번째 부품</li>
<li>두번째 부품</li>
<li>세번째 부품</li>
</ol>reversed 속성 예제
1. 기본 (reversed 속성 미사용)
- 첫번째 부품
- 두번째 부품
- 세번째 부품
2. 역순 정렬(reversed 속성 사용)
- 첫번째 부품
- 두번째 부품
- 세번째 부품
(3). start 속성
- 항목의 시작 숫자를 임의로 지정할 수 있는 속성
<!-- start 속성 사용 예시 -->
<p>start 속성 예제</p>
<ol>
<li>첫번째 부품</li>
<li>두번째 부품</li>
<li>세번째 부품</li>
</ol>
<hr/>
<ol start="5">
<li>첫번째 부품</li>
<li>두번째 부품</li>
<li>세번째 부품</li>
</ol>start 속성 예제
- 첫번째 부품
- 두번째 부품
- 세번째 부품
- 첫번째 부품
- 두번째 부품
- 세번째 부품
④ <li>
- li => List의 약어, "목록"이라는 뜻을 가지고 있다.
- HTML에서 <ul>, <ol>과 같은 목록에 들어가는 항목을 나타내는 태그
<li> 요소를 감싼 목록 태그에 따라서 '순서가 없는 항목', '순서가 정해진 항목'으로 나올 수 있다.
- <li> 요소는 반드시 <ul>, <ol> 같은 목록을 만드는 태그 안에 위치해야 한다.
- <li> 요소에서 value 속성을 추가하면, 해당 항목의 값을 지정할 수 있으며
다음에 추가되는 항목의 번호는 지정한 값에서부터 시작된다.
이때 value 속성의 값은 숫자여야만 한다.
(type이 로마숫자나 문자라고 해도 value 속성 값은 무조건 숫자여야만 한다.)
<!-- list 태그 예제 -->
<ol>
<li>첫번째 항목</li>
<li>두번째 항목</li>
<li>세번째 항목</li>
<li value="5">다섯번째 항목</li>
<!-- 해당 항목의 숫자를 5로 지정
뒤에 오는 항목의 번호는 6부터 시작하게된다.
-->
<li>여섯번째 항목</li>
<li>일곱번째 항목</li>
<li>여덟번째 항목</li>
</ol>
- 첫번째 항목
- 두번째 항목
- 세번째 항목
- 다섯번째 항목
- 여섯번째 항목
- 일곱번째 항목
- 여덟번째 항목
2. 마치며
2023.03.31 목록 개요, <ul> 정리 완료
2023.04.01 본문 완성 및 목차(문단 별 바로가기) 추가
'Frontend > HTML' 카테고리의 다른 글
| [HTML] 입력 요소 3가지 (<input>, <select>, <textarea>) (1) | 2023.05.05 |
|---|---|
| [HTML] 시맨틱 태그 (Semantic Tag) (0) | 2023.04.27 |
| [HTML] <a> 요소 (0) | 2023.03.29 |
| [HTML] <img> 태그 (0) | 2023.03.19 |
| [HTML] 컨테이너 태그(<div>, <span>) & 전역 속성 (0) | 2023.03.16 |


