[JavaScript] 객체 (Object)
1. 객체
① 객체 생성 방법
(1). 객체 생성자
(2). 객체 리터럴
② Property
2. 객체 Property 접근법
① 점 표기법
② 대괄호 표기법
3. 메서드 Method
① 메서드 생성 방법
(1). 외부 함수를 객체 메서드로 할당하는 방법
(2). 객체 리터럴 시, 메서드를 같이 생성하는 방법
4. Reference
1. 객체
이번에 정리한 것은 JavaScript의 비 원시 타입의 자료형인 객체에 대한 것이다.
기본적으로 변수에는 값을 하나만 저장할 수 있다.
변수에 원시 타입인 number, String, boolean 값 중 하나를 할당했다면
이후에 해당 변수에 새로운 값을 재할당하기 전까지 한 개, 한 종류의 값만 저장된 상태이다.
let Sample = 10;
console.log(Sample); //10
Sample = "Hello";
console.log(Sample); //Hello
Sample = true, "Hello"; //error하지만 프로그래밍을 하다 보면 변수 하나에 number, String, boolean, function 등
다양한 데이터 타입의 값을 여러 개 저장해 둘 필요가 반드시 존재할 것이다.
이럴 때 사용되는 것이 객체(Object)로 변수의 값을 객체로 할당하면
변수 이름 하나에 숫자, 문자, 함수 등의 다양한 값을 저장할 수 있게 된다.
① 객체 생성 방법
JavaScript에서 객체를 생성하는 방법으로 두 가지 방식이 존재한다.
하나는 객체 생성자를 통해 객체를 생성하는 방식, 다른 하나는 객체 리터럴을 통한 객체를 생성하는 방식이다.
하나씩 순서대로 알아보도록 하자.
(1). 객체 생성자
//객체 생성자를 이용해서 객체 선언
let Person = new Object();
console.log(Person);new 연산자 뒤에 오는 객체 생성자인 Object()를 통해서 임의의 객체를 만들고 변수 Person에 저장한다.
이러한 방식을 통해서 생성한 객체는 빈 객체로, 아래와 같은 방식을 통해 객체에 값을 집어넣을 수 있다.

//객체 생성자로 객체 선언
let Person = new Object();
//객체 생성자로 만든 빈 객체에 값 추가
Person = {
name: "홍길동",
age: 23,
isMarried: false
};
console.log(Person);객체 생성자를 통해 만든 빈 객체에 위와 같이 { /*중괄호*/ }를 사용해서 값을 추가한 다음
이후에 해당 객체를 Console에 출력하는 코드를 실행하면
방금 전 객체에 추가한 값들이 아래와 같이 Console에 출력되는 것을 확인할 수 있다.

이때 { /*중괄호*/ } 내부에 추가한 값들을 Property(재산, 자산)라고 부른다.
Property에 대한 상세한 설명은 다음 장에서 설명하는 것으로 하고
객체 생성자를 통한 객체 생성에 대한 설명을 마치도록 하겠다.
(2). 객체 리터럴(Literal)
//객체 리터럴
let Person = {};위와 같이 객체 생성자를 사용하지 않고, { /*중괄호*/ }를 이용해 객체를 선언하는 방식을
객체 리터럴(Object Literal)이라고 하며 JavaScript에서 객체를 만들 때 주로 이 방식을 사용한다.
앞에서 객체 생성자를 사용해서 만든 객체에 { /*중괄호*/}를 통해서 Property를 추가했던 것처럼
객체 리터럴 방식은 객체 생성자가 아닌, {/*중괄호*/}를 통해서 객체를 만들기 때문에
객체 생성, Property 추가를 동시에 진행할 수 있다.
//객체 리터럴
let Person = {
name: "임꺽정",
age: 30,
isMarried: true
};
console.log(Person);
② Property
객체 선언식 방식으로 만든 객체나 혹은 객체 리터럴 방식으로 객체를 만들 때
{ /*중괄호*/ } 내부에 들어가는 값을 Property(자산, 재산)라고 한다.
이러한 객체의 Property는 Key와 Value로 구성되어 있다.
':'를 기준으로 왼쪽에 있는 것이 Key, 오른쪽에 있는 것이 Value가 된다.
//Key, Value
let Person = {
name: "홍길동",
//Key: Value
"Human Settlement": "서울특별시"
};
Key는 Property의 이름, 식별자를 뜻하며
객체 Property에 사용되는 Key 값은 항상 고유해야 하고, Key 값으로는 문자형만 입력할 수 있다.
(숫자, 논리값을 Key 값으로 사용해도 문자형으로 취급된다.)
(Key 값으로 여러 개의 단어를 공백을 포함해서 사용할 경우에는 따옴표로 감싸줘야 한다.)
Value는 말 그대로 Property의 값을 뜻하며
숫자/문자열/논리값/함수 등의 다양한 자료형을 객체 Property의 값으로 사용할 수 있다.
2. 객체 Property 접근법
앞에서 객체를 생성하는 법과 객체 Property란 무엇인지에 대해 간단하게 알아봤으니
객체 Property로 접근하는 법에 대해 알아보도록 하자.
JavaScript에서 객체 Property로 접근하는 방법은 두 가지가 존재한다.
하나는 '.'을 이용해서 접근하는 방법, 다른 하나는 '[ ]'(대괄호)를 이용해서 접근하는 방법이다.
이를 각각 점 표기법, 대괄호 표기법이라고 부른다. 하나씩 알아보도록 하자.
① 점 표기법
//객체 Property 접근법 예제
//점 표기법
const Person = {
name: "Paul",
age: 30,
isMarried: true,
"Job Family": "FullStack Developer"
};
Person.name = "James";
console.log(Person.name); //James
console.log(Person.age); //30
console.log(Person.isMarried); //true
'객체명'.'Key'위와 같이 '.'을 기준으로 좌측에 객체 명을 입력하고, 우측에 Key 값을 입력하는 것으로
해당 객체에서 입력한 Key 값을 가진 Property의 Value를 출력하거나 수정할 수 있다.
단, 점 표기법을 통해서 객체의 Property로 접근할 때는
해당 Property의 Key 값이 유효한 변수 식별자여야만 접근이 가능하다.
앞에서 제시한 예제 소스코드에서 Person 객체의
"Job Family"라는 Property의 값을 출력해 보자.
const Person = {
name: "Paul",
age: 30,
isMarried: true,
"Job Family": "FullStack Developer"
};
console.log(Person."Job Family"); //error
점 표기법을 통해서 Person 객체의 "Job Family" Property로 접근을 시도했을 때
SyntaxError, 문법 error가 발생하는 것을 확인할 수 있을 것이다.
이는 Person 객체의 "Job Family"라는 Property가 유효한 변수 식별자가 아니기 때문이다.

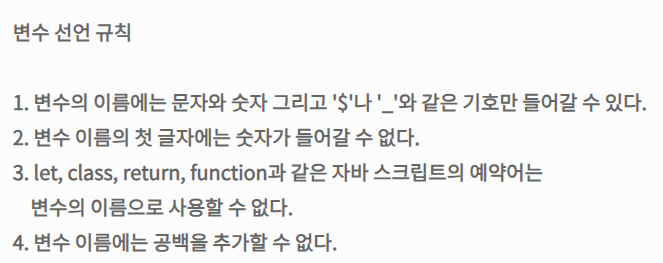
변수 선언 규칙에 따르면 변수의 이름에 사용할 수 있는 것은 문자와 숫자만 들어갈 수 있으며
특수문자는 $와 _만 사용할 수 있다. 그리고 추가적으로 변수 이름에는 공백이 들어가서는 안된다.
const Person = {
"Job Family": "FullStack Developer"
};이를 통해서 "Job Family"라는 Property는 유효한 변수 식별자가 아니기에
점 표기법으로 해당 Property로 접근할 수 없다는 것을 알 수 있다.
그리고 이런 식으로 유효한 변수 식별자가 아닌 객체 Property로 접근할 때 사용하는 표기법이 대괄호 표기법이다.
② 대괄호 표기법
const Person = {
name: "Paul",
age: 30,
isMarried: true,
"Job Family": "FullStack Developer"
};
/*
console.log(Person."Job Family"); //SyntaxError
*/
console.log(Person["Job Family"]);
'객체명'['Key 값']위와 같이 '.' 대신 '[ ]'(대괄호)를 사용해서 객체 Property로 접근하는 방식을 대괄호 표기법이라고 한다.
'[ ]'를 기준으로 왼쪽에 객체 명을 기입하고, '[ ]' 내부에 Key 값을 입력하면 된다.
단, '[ ]' 내부에 작성한 Key 값은 따옴표(''나 "")로 감싸줘야 한다.
이 방법을 통해서 점 표기법으로 접근할 수 없는, Key 값이 유효한 변수 식별자가 아닌 Property로 접근할 수 있다.
3. 메서드 Method
이름은 John이고 나이는 35세, New York에 거주하는 사람에 대한 정보를 객체에 담는다고 가정해 보자.
그러면 아래와 같이 John이라는 사람의 정보를 담은 객체를 만드는 코드를 작성하면 될 것이다.
//예제
const Person = {
name: "John",
age: 35,
Home_Address: "New York"
};위의 예제에서 name, age, Home_Address라는 객체의 Property들은 John이라는 사람의 정보, 상태이다.
하지만 현실에서 사람은 운동을 하거나, 일을 하는 등의 특정한 행동을 취할 수 있으며
이러한 현실 사람에 대한 정보를 담아내는 Person 객체도 현실 사람이 하는 것처럼 특정한 행동을 취하게 할 수 있다.
//예제 (메서드 추가)
const Person = {
name: "John",
age: 35,
Home_Address: "New York",
talk: function(){
console.log("Hello");
}
};
Person.talk();
위와 같이 객체 Property에 값(value)으로 특정한 함수를 할당하는 것을 통해서 객체가 특정한 행동을 취할 수 있게 된다.
여기서 객체 Property에 값(value)으로 할당된 함수, function을 메서드 Method라고 한다.
① 메서드 생성 방법
JavaScript에서 객체에 메서드를 추가하는 방법으로 크게 두 가지로 나눌 수 있다.
하나는 외부 함수를 객체에 메서드로 할당하는 방법과, 객체 리터럴 시 메서드를 같이 생성하는 방법이 존재한다.
일단 하나씩 순서대로 알아보도록 하자.
(1). 외부 함수를 객체 메서드로 할당하는 방법
//외부 함수를 객체 메서드로 할당
const Person = {
name: "John",
age: 35,
Home_Address: "New York"
};
console.log(Person);위의 예제의 Person 객체에 "Hello World"를 console에 출력하는 메서드를 추가해야 한다고 해보자.
그러면 아래와 같이 '.'(dot)을 기준으로 왼쪽에 객체의 이름을, 오른쪽에는 메서드 호출 시 사용할 Key 값을 입력한다.
이후 함수 표현식 방식으로 임의의 함수를 만들면 해당 객체에 메서드를 추가할 수 있다.
'객체명'.'Key' = function() {}; '객체명'.'Key' = '이미 선언된 임의의 함수';
//외부 함수를 객체 메서드로 추가하기
//임의의 함수를 생성, Person 객체에 메서드로 할당
const Person = {
name: "John",
age: 35,
Home_Address: "New York"
};
Person.talk = function(){
console.log("Hello World");
};
Person.talk(); //Hello World//외부 함수를 객체 메서드로 추가하기
//이미 만들어진 함수를 객체 메서드로 추가하기
function Hello(){
console.log("Hello World");
}
const Person = {
name: "John",
age: 35,
Home_Address: "New York"
};
Person.talk = Hello;
Person.talk(); //Hello World

(2). 객체 리터럴 시, 메서드를 같이 생성하는 방법
앞에서 다룬 것처럼 외부 함수를 객체의 메서드로 추가할 수도 있지만
아래와 같이 작성해서 객체 리터럴 시 메서드를 같이 생성할 수 있다.
const Exam = { 'Key': function() { /**/ } 'Key'() { /**/ } //function 키워드는 생략 가능 }
객체 Property를 추가할 때처럼 ':'(colon)을 기준으로
좌측에는 Key 값을, 우측에 들어갈 Value 값으로 function을 추가하는 것으로 객체 메서드를 생성할 수 있다.
('Key'() {...}와 같이 입력하면 function 키워드를 생략하고 객체 메서드를 만들 수 있다.)
//객체 리터럴 시 메서드도 같이 선언
const Person = {
name: "John",
age: 35,
Home_Address: "New York",
talk: function(){
console.log("Hello World");
},
//function 키워드를 생략하고 메서드 추가
Walk(){
console.log(`${this.name}이 걸어갑니다.`);
}
};
Person.talk();
Person.Walk();
Person 객체의 walk 메서드, console.log()의 "${this.name}이 걸어갑니다."라는 문장에서 `this.name`
처음보는 개념인 'this'는 짧게 다룰 수 있는 내용이 아니기도 하고, 개별적으로 다루는 편이 더 좋을 것 같기 때문에
이번 게시글에서는 다루지 않고 바로 다음 게시글에서 다루도록 하겠다.
4. Reference
참고한 자료 목록
웹 프론트엔드를 위한 자바스크립트 첫 걸음
모던 JavaScript - 객체
모던 JavaScript - 메서드와 this
게시글 업데이트 내역
2023.09.20 객체 정리글 작성 완료
2023.10.23 객체 메서드 내용 추가