[React] React Component 생성법
1. React Component
2. React.createElement()
3. JSX
① JSX
② JSX 코드에 JavaScript 추가하기
1. React Component
React는 사용자 인터페이스 User Interface, 속칭 UI를 만들기 위한 JavaScript 라이브러리로
React로 개발한 웹 페이지는 여러 개의 Component를 조합해서 만들어진다.
여기서 Component란 '구성요소', '부품'이라는 의미를 가지고 있다.
이를 참고해서 React에서 Component는 UI를 만들기 위한 구성 요소 및 부품이라고 할 수 있다.
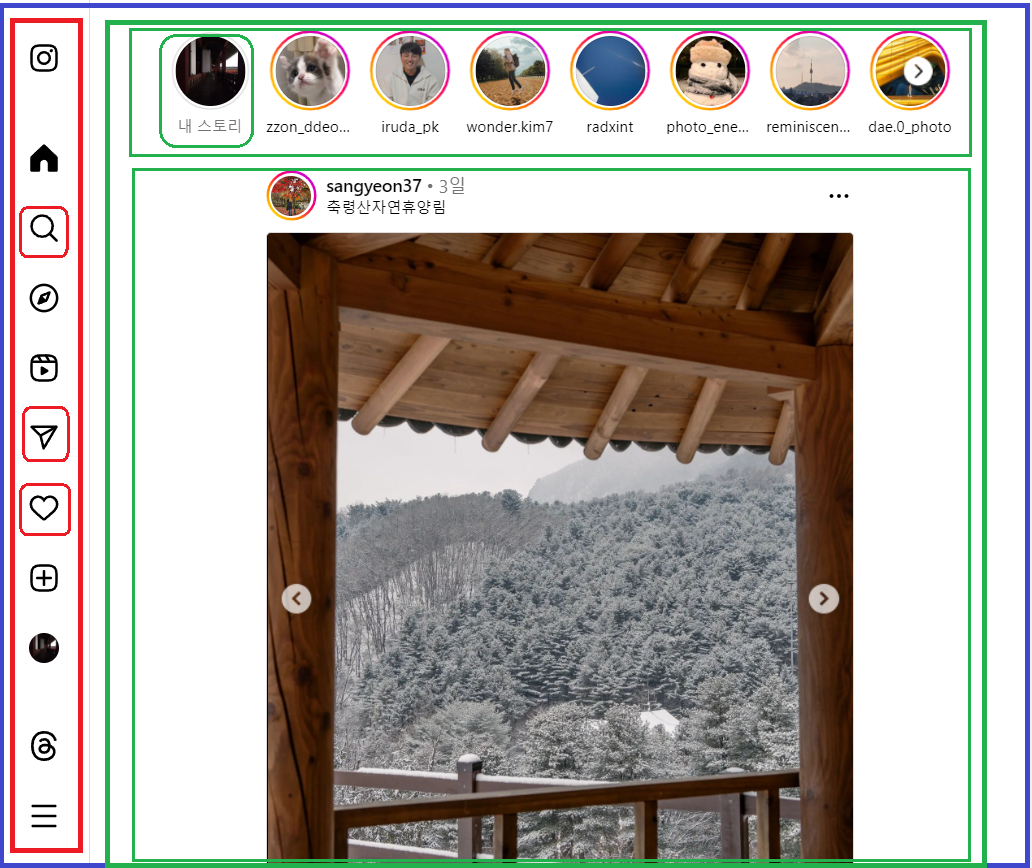
이해를 돕기 위해서 React로 개발된 웹 페이지 하나를 예시로 가져와봤다.
www.instagram.com

위의 이미지처럼 '검색', '메시지', '알림' 등과 같은 개별적인 웹 페이지의 여러 구성요소들이 존재하고
이러한 웹 페이지 구성 요소가 모여서 또 다른 웹 페이지 구성 요소를 만들고
그리고 이런 식으로 웹 페이지의 여러 구성 요소들이 모여서 Instagram이라는 하나의 웹 페이지가 만들어진다.
React가 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리이고
Component란 웹 페이지의 사용자 인터페이스를 구성하는 부품이라는 것을 알았으니
이제 React Component를 어떻게 만드는지 알아볼 차례이다.
React에서 Component를 만드는 방법은 두 가지가 존재하는데
하나는 'createElement' 함수를 통해서 React Component를 만드는 방법이고
다른 하나는 'JSX'라는 문법을 활용해서 React Component를 만드는 방법이다.
이 두 방법에 대해서는 바로 다음 장에서 다루도록 하겠다.
2. React.createElement()
'React.createElement()' 함수는 React 최상위 API로 인자로 주어지는 타입에 따라
새로운 React Element, Component를 만들어서 return 하는 함수이다.
React.createElement(
/*Type*/
/*[props]*/
/*[children]*/
);
- Type : <p>, <h1 ~ h6>, <div>, <span> 등의 HTML 태그를 인자로 전달받는다.
- props: HTML의 id, class, style과 같은 HTML 태그의 속성을 객체 Property의 형태로 전달받는다.
- children: HTML 요소의 Content나, 해당 요소 안에 포함시킬 자식 요소를 명시할 수 있다.
'createElement()' 함수에 대해 알아보긴 했지만
단순 설명 만으로는 감이 잡히지 않을 것 같기에 예제를 하나 준비해 봤다.
먼저 'index.html' 파일을 만들고 (파일 명은 원하는 것으로 설정해도 상관없음)
body 태그 내부에 'root'라는 id 속성 값을 가진 <div> 요소를 추가하자.
그다음 React와 ReactDOM을 설치해야 한다.
아래 링크로 들어가면 <script> 태그가 두 개 보일 텐데
둘 다 복사해서 html 파일에 추가하면 React와 ReactDOM 설치가 완료된다.
React, ReactDOM 설치하기 / React 공식 문서
<script>
const Btn = React.createElement(
"button",
{ onClick: () => alert("Hello") },
"Click !"
);
const root = ReactDOM.render(document.getElementById("root"));
root.render(Btn);
</script>
위의 예제를 실행하면 웹 브라우저 화면상에 'Click!'이라고 적혀있는 버튼이 하나 보일 것이다.
버튼을 클릭하면 "Hello"라는 문장이 적힌 알림 창이 나온다.


이번엔 'Click!'이라고 적힌 버튼 위에 "Click Here 👇"라는 메시지를 추가해 보자.
앞에서 'createElement()' 함수의 인자인 children에는 자식 요소를 명시할 수 있는데
당연하게도 children에 인자로 한 개의 값만 전달할 수 있다.
하지만 우리의 목표는 'Click' 버튼과 "Click Here 👇"라는 메시지를 웹 페이지에 표시하는 것이기에
이 두 요소를 묶을 Container 요소를 만들고
인자 children에 버튼과 메시지 요소를 배열 Array로 묶어서 전달하도록 하자.
<script>
const Message = React.createElement("h4", null, "Click Here 👇");
const Btn = React.createElement(
"button",
{ onClick: () => alert("Hello")},
"Click !"
);
const Container = React.createElement(
"div", null, [Message, Btn]
);
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(Container);
</script>

예제를 실행하면, Btn과 Message Element를 배열로 묶고, 인자 children에 값으로 전달된다.
그러면 두 요소는 Container의 자식 요소로 지정했기 때문에
Container 컴포넌트가 랜더링 되면 해당 컴포넌트의 하위 요소인 Btn과 Message도 같이 랜더링 된다.
이제 예제가 실행 중인 상태에서 Console 탭을 열어서 아래 코드를 입력해서
웹 페이지에 랜더링된 React Element인 Container의 구조를 확인해보자.

브라우저 엔진이 HTML 코드를 JavaScript가 참조할 수 있도록 DOM 객체로 변환하기 때문에
위의 이미지처럼 React Element인 Container가 DOM 객체 Object의 형태로 출력되는 것을 확인할 수 있다.
3. JSX
① JSX
JSX란 JavaScript Syntax eXtension의 약어로 JavaScript의 확장 문법이다.
const JSXExam = <h4>Hello World</h4>;
생김새를 보면 HTML 코드 같기도 하지만, JavaScript 코드 같기도 하다.
말 그대로 JavaScript를 확장한 문법으로 'JavaScript + XML / HTML'이라고 할 수 있다.
그럼 이제 JSX 문법을 활용해서 React Element를 만들어 볼 것인데
JSX로 작성한 코드는 브라우저 엔진이 해석할 수 있는 형태가 아니기 때문에
이를 브라우저 엔진이 해석할 수 있는 형태로 변환해주는 역할을 하는 Babel을 추가해줘야 한다.
아래 링크로 들어가서 Babel을 설치해주고 (<script> 태그 복사 + 붙여넣기)
현재 코드를 작성 중인 <script> 태그의 type을 'text/babel'로 명시해주도록 하자.

이러면 이제 JSX 문법으로 React Element를 만들 준비가 끝났다. 아래 예제를 한 번 실행해보자.
<script type="text/babel">
const Container = (
<div>
<h4>Click Here 👇</h4>
<button onClick={()=>alert("Hello World")}>Click !</button>
</div>
);
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(Container);
</script>


JSX 문법으로 작성한 버튼 예제가 Babel에 의해 브라우저 엔진이 해석할 수 있는 형태로 변환됐다.
그리고 추가적으로 Console 탭에서 Container Element를 확인해보면
'React.createElement()' 함수로 생성된 React Element와 동일한 형태의 DOM 객체로 출력된 것을 알 수 있다.
② JSX 코드에 JavaScript 추가하기
JSX는 어디까지나 JavaScript에서 확장된 문법이기 때문에
JSX 코드 내부에 '{ } (중괄호)'를 추가하는 것으로 JavaScript 코드를 추가할 수 있다.
<script type="text/babel">
let UserName = "홍길동";
const Exam = <h4>변수 UserName의 값 : {UserName}</h4>;
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(Exam);
</script>
예제를 실행하면 변수 UserName의 값이 출력되는 것을 확인할 수 있다.

📕 Reference
ReactJS로 영화 웹 서비스 만들기 / Nomad Coders
처음 만난 리액트 (React) / Inflearn
JSX 소개 / React 공식 문서