동기와 비동기 그리고 Blocking & Non-Blocking
0. 개요
1. 동기 Synchronous와 비동기 Asynchronous
① 동기 Synchronous
② 비동기 Asynchronous
2. 블로킹 Blocking & 논블로킹Non-Blocking
① Blocking
② Non-Blocking
3. 동기 / 비동기 + 블로킹 / 논블로킹
📔 Reference
0. 개요
프로그래밍을 하다 보면 동기, 비동기라는 단어를 몇 번 본 적이 있을 것이다.
물론 필자도 두 단어를 프런트엔드 공부를 하면서 본 적이 있었고
그럴 때마다 여기서 말하는 동기와 비동기란 무엇인지 되게 궁금해져서 구글링을 해본 적도 있었다.
그리고 비교적 최근에 동기와 비동기에 대해 정리한 글을 블로그에 올린 적이 있었는데
당시 글을 올리는 시점에서 동기와 비동기에 대해 이해를 덜 한 상태로 올렸기 때문에
나중에 시간 여유가 되면 동기와 비동기를 다시 공부해서 글을 수정하기로 결심하고 일단 넘어갔었다.
그러다 최근에 Toy Project 하나를 끝내고 다음엔 뭘 해야 할지 고민하다가
예전에 미뤄뒀었던 동기와 비동기 복습을 진행했고, 공부한 내용을 얼추 정리를 해보고 나서 생각해 보니
동기와 비동기에 대해서 수박 겉핥기식으로만 공부했었다는 사실을 깨닫게 됐다.
따라서 이번에 다루는 것은 동기와 비동기 그리고 헷갈릴 수 있는 개념인 블로킹과 논 블로킹에 관한 것이다.
잡소리는 여기까지 하고, 바로 본론으로 들어가도록 하자.
1. 동기 Synchronous & 비동기 Asynchronous

동기 Synchronous와 비동기 Asynchronous는
요청한 작업에 대해 완료 여부를 확인해서 작업을 순차적으로 수행할지 아닌지에 대한 관점이다.
일단 하나씩 알아보도록 하자.
① 동기 Synchronous
- "기다리는 것"
- 요청한 작업에 대해 완료 여부를 확인해서 작업을 순차적으로 처리하는 방식
- 하나의 작업이 진행되는 동안, 다른 작업을 동시에 진행하지 않는 방식
//동기 예제
function Test(){
console.log("2");
}
console.log("1");
Test();
console.log("3");
위의 예제는 동기식으로 동작하는 소스 코드로, 작성한 순서대로 코드가 실행되는 것을 확인할 수 있다.
② 비동기 Asynchronous
- "기다리지 않는 것"
- 요청한 작업에 대해 완료 여부를 확인하지 않고, 다음 작업을 그대로 진행하는 방식
- 동기식과 달리, 하나의 작업이 진행되고 있을 때 다른 작업을 동시에 진행하는 방식
//비동기 예제
console.log("1");
setTimeout(() => console.log("2"), 1000);
console.log("3");
위의 예제를 실행하면, 작성한 순서대로 먼저 console.log("1") 실행 (숫자 1 출력)
그다음 작성한 순서에 상관없이 console.log("3") 실행되고 약 1초 뒤에 숫자 2가 출력된다.
작성한 순서대로 첫 번째 줄의 코드가 실행된 다음
두 번째 줄부터는 작성한 순서에 상관없이 코드가 실행됐다.
이는 setTimeout() 함수가 비동기 함수이며
전체적인 흐름을 막지 않는 논블로킹 Non-Blocking 방식으로 동작하기 때문이다.
① console.log("1") 실행, 숫자 1 출력
② setTimeout() 함수는 비동기, 논블로킹 함수이므로 지정한 시간이 지나기 전까진
콜백 함수 실행하지 않음 전체적인 코드 실행 과정을 막지 않기 때문에
바로 아래 줄의 코드가 실행된다.
③ console.log("3") 실행, 숫자 3 출력
④ 지정한 시간, 약 1초 뒤 setTimeout()의 콜백 함수가 실행된다.
console.log("2") 실행, 숫자 2 출력
2. 블로킹 Blocking & 논블로킹 Non-Blocking
제어권
- 함수의 내용을 실행시킬 수 있는 권리
- '제어권'을 넘겨준 함수는 Block (대기, 차단) 처리된다.

블로킹 Blocking과 논블로킹 Non-Blocking은 현재 작업이 Block 되냐 아니냐에 따라
다른 작업을 수행할 수 있는지에 대한 관점으로 전체적인 작업의 흐름을 막으면 Blocking
전체적인 작업의 흐름을 막지 않으면 Non-Blocking이다.
① Blocking
- 현재 작업 실행 중에 다른 작업의 요청이 들어오면
- 현재 작업을 Block (대기) 처리하고, 다른 작업을 시행하는 방식
- 다른 함수를 호출할 때, 제어권을 같이 넘겨주고 다른 함수의 작업이 끝난 후 돌려받는 방식
//Blocking
function A(){
B();
}
function B(){}

임의의 함수 A, B가 있다고 가정해 보자.
① A 함수에서 B 함수 호출, 제어권 넘김
② 호출받은 B 함수 작업 시작
제어권을 B에게 넘긴, A 함수는 Block (대기) 상태가 된다.
③ B 함수 작업 종료, 제어권 A 함수에게 반환
④ 제어권을 반환받은 A 함수 작업 재개
② Non - Blocking
- 현재 작업 실행 중에 다른 작업의 요청이 들어오면
- 현재 작업을 Block (대기) 상태로 전환하지 않고, 다른 작업과 같이 실행하는 방식
- 현재 실행 중인 함수에서 다른 함수를 호출 시, 제어권을 넘겨준다.
- 단, 바로 제어권을 돌려받기 때문에 두 함수가 같이 실행될 수 있다.
//Non-Blocking
function A(){
B();
}
function B(){}
임의의 함수 A, B가 있고, A 함수에서 B 함수를 호출한다고 가정해 보자.

① A 함수가 B 함수를 호출, A는 B에게 제어권을 넘겨준다.
② 제어권을 넘겨받은 B 함수는 A 함수에게 제어권 바로 반환한다.
③ 제어권을 돌려받은 A 함수는 작업을 마저 시행한다.
④ A 함수는 제어권을 가지고 있기 때문에
Block 상태로 전환되지 않고 그대로 실행된다.
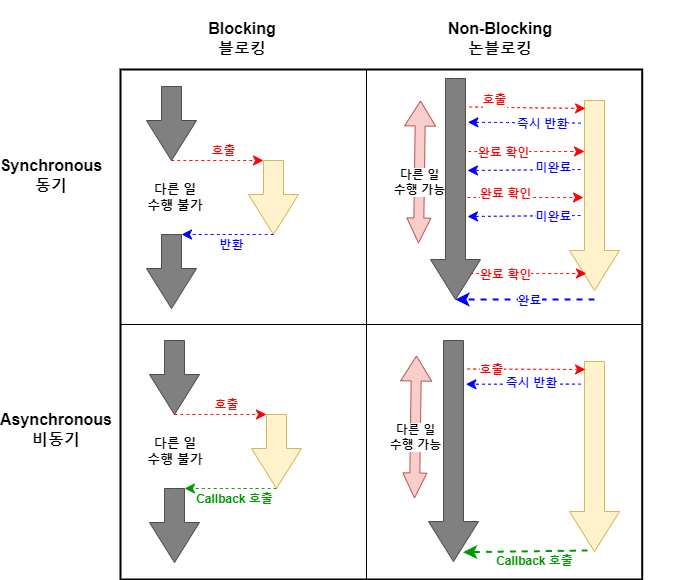
3. 동기 Sync / 비동기 Async + 블로킹 Blocking / 논블로킹 Non-Blocking
지금까지 동기 / 비동기 그리고 블로킹 / 논블로킹에 대해서 알아봤다.
동기 / 비동기와 블로킹 / 논블로킹은 유사하지만 엄연히 다른 개념이라는 점을 유의해두자.
그리고 각기 다른 이 두 개념은 함께 조합되어 사용되는데 '동기 + 블로킹', '비동기 + 논블로킹',
'동기 + 논블로킹', '비동기 + 블로킹'으로 총 4가지의 조합이 존재한다.

① Sync + Blocking
- 다른 작업이 진행되는 동안, 자신 작업 처리하지 않음 (Blocking)
- 다른 작업의 완료 여부를 확인해서, 순차적으로 처리 (Synchronous)
② Async + Non-Blocking
- 다른 작업이 진행되는 동안, 자신의 작업을 처리한다. (Non-Blocking)
- 다른 작업의 결과를 바로 처리하지 않기 때문에, 작업 순서가 지켜지지 않는다. (Asynchronous)
③ Sync + Non-Blocking
- 다른 작업이 진행되는 동안, 자신의 작업을 처리한다. (Non-Blocking)
- 다른 작업의 결과를 바로 처리하여 작업을 순차적으로 처리한다. (결과를 계속 확인한다.) (Synchronous)
④ Async + Blocking
- 다른 작업의 결과를 바로 처리하지 않기 때문에, 작업 순서가 지켜지지 않는다. (Asynchronous)
- 다른 작업이 진행되는 동안, 자신의 작업을 처리하지 않는다. (Non-Blocking)
📔 Reference
완벽히 이해하는 동기/비동기 & 블로킹 / 논블로킹
동기 (Synchronous)는 정확히 무엇을 의미하는 걸까?
블로킹(Blocking) / 논블로킹(Non-Blocking), 동기(Sync)/비동기(Async) 구분하기
💻 Update Log
2024.03.28 본문 작성 완료
2024.03.30 Reference Link 추가
2024.04.10 목차 기능 Update