[TypeScript] 객체 타입
1. 객체 타입 / 비원시 타입
① object
- JavaScript의 객체 Object의 정의에 맞게 대응되는 타입
- 'any' 타입과 유사하게 모든 타입 값을 유동적으로 할당할 수 있음
const player : object = {
name: "홍길동",
age : 25,
isMarried: false
};
player 객체의 타입을 object로 지정하고, 이후 name, age, isMarried 속성을 추가하였다.
다만 이 방식은 객체 속성의 타입을 지정할 수 없다는 특징을 가지고 있다.
② '{ }'
- JavaScript에서 객체를 생성할 때는 'new Object()' 혹은 '{ }' (객체 리터럴) 방식을 사용한다.
- 이와 마찬가지로 TypeScript에서 변수 타입을 object로 지정할 때
- object 대신 '{ }' 사용해서 해당 변수를 '{ }', 빈 객체 타입으로 지정할 수 있다.
- 이때 '{ }' 내부에는 객체의 Property, 객체 속성의 타입을 명시할 수 있다.
const player : { name: string, age: number } = {
name: "홍길동",
age: 25
};
console.log(typeof player); //object
console.log(player); //{name: "홍길동", age: 25}
'{ }' 내부에 객체 속성의 타입을 명시했다면, 해당 객체 속성에 무조건 값을 할당을 해줘야 하는데
객체 속성의 이름 뒤에 '?'를 추가하면, 해당 객체 속성은 원시 값 외에도 undefined를 값으로 할당받을 수 있게된다.

const player : {name: string, age?:number} = {
name: "홍길동"
};
//age property는 number|undefined 타입의 값을 할당받는다.
//객체 생성 시 값을 할당하지 않았기에
//typeof 연산자는 undefined를 return하고
//이후 숫자 25를 해당 property에 할당하면
//typeof 연산자는 number를 return한다.
console.log(typeof player.age); //undefined
player.age = 25;
console.log(typeof player.age); //number
마지막으로 '{ }' 타입으로 지정된 객체에는 어떠한 값도 속성으로 할당할 수 없다.
정확히 말하자면 '{ }' 내부에서 타입을 명시하지 않은 property를 추가할 수 없다고 보면 된다.
const player : {name:string} = {
name: "홍길동",
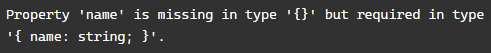
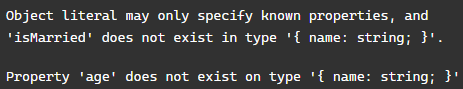
isMarried: false //error
}
player.age = 25; //error
위의 이미지처럼 { } 내부에 타입이 명시되지 않은 property를 추가하려고 하면 error가 발생한다.
③ type과 interface
TypeScript에서 객체 타이핑을 할 때 자주 사용하는 키워드로 'type'과 'interface'가 존재한다.
이번에는 player1, player2, player3 등 여러 player 객체를 만든다고 가정해보자.
해당 객체들은 name, age, isMarried property를 기본적으로 가지고 있지만
name property만 필수고 나머지 age, isMarried는 선택적으로 값을 할당할 수 있다.
여러 player 객체를 생성할 때, 매번 객체 리터럴 방식으로 하기에는 중복되는 부분이 많다.
이러한 경우에 type 또는 interface 키워드를 사용해서 player라는 객체 타입을 만들 수 있고
이를 통해서 중복 없이 타입의 지정을 하는 것이 가능하다.
아래 예제를 통해서 확인해보자.
type A_player = {
A_name: string;
A_age?: number;
A_isMarried?: boolean;
};
interface B_player {
B_name: string;
B_age?: number;
B_isMarried?: boolean;
};
const player1 : A_player = {
A_name: "홍길동",
A_age: 25,
A_isMarried: false
};
const player2 : A_player = {
A_name: "홍길순",
A_age: 24
};
const player3 : B_player = {
B_name: "임꺽정",
B_isMarried: true
};
const player4 : B_player = {
B_name: "장길산"
};
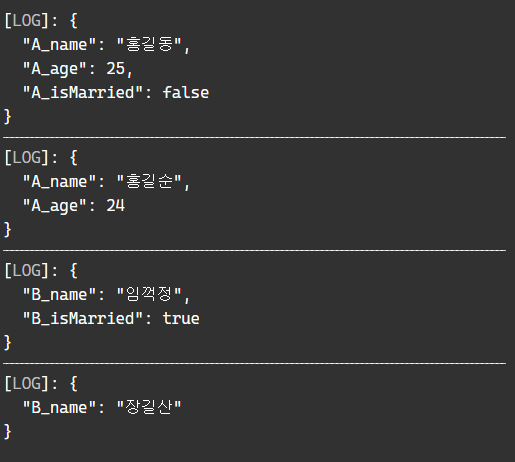
console.log(player1);
console.log(player2);
console.log(player3);
console.log(player4);
'type', 'interface' 키워드를 사용해서 A_player, B_player라는 객체 타입을 만들고
player1, 2, 3, 4 객체에 각각 타이핑을 진행해서 중복없이 각 객체 속성의 타입을 지정하고 알맞은 값을 할당
이후 console 창을 통해서 문제 없이 객체 속성의 타입 지정과 값의 할당까지 완료된 것을 파악할 수 있다.
④ array
- JavaScript의 배열 array에 대응하는 타입
- 아래와 같은 방식으로 배열의 각 요소의 타입을 지정하거나
- 아니면 배열 자체의 타입을 지정할 수 있다.
const arr1: [number, string, boolean] = [
1, "1", true
];
const arr2: number[] = [1, 2, 3];
console.log(arr1); //[1, "1", true]
console.log(arr2); //[1, 2, 3]
- 다만 하나의 배열 요소에 각기 다른 타입의 값을 집어넣는다는 것은
- TypeScript의 정적 타입 지정과는 맞지 않기에 첫번째와 같은 방식으로 배열을 만드는 것은 권장하지 않는다.
⑤ function