[Javascript] 조건문
0. 조건문 개요
1. if 문 / else 문 / else if 문
① if 문
② else 문
③ else if 문
2. switch 문
3. 조건부 연산자
4. Reference
0. 조건문 개요
조건문이란 조건을 판별하는 제어문으로
주어진 조건식의 달성 여부, 조건식의 결과가 참이냐 거짓이냐에 따라 코드의 실행 여부를 결정하는 제어문을 말한다.
자바 스크립트에서 사용되는 조건문으로는 if, else, else if, switch 문 네 가지가 존재한다.
다만 else와 else if문은 if문 없이 단독으로 사용할 수 없는 조건문이기 때문에
이 두 개의 조건문은 if문과 같이 묶어서 다루도록 하겠다.
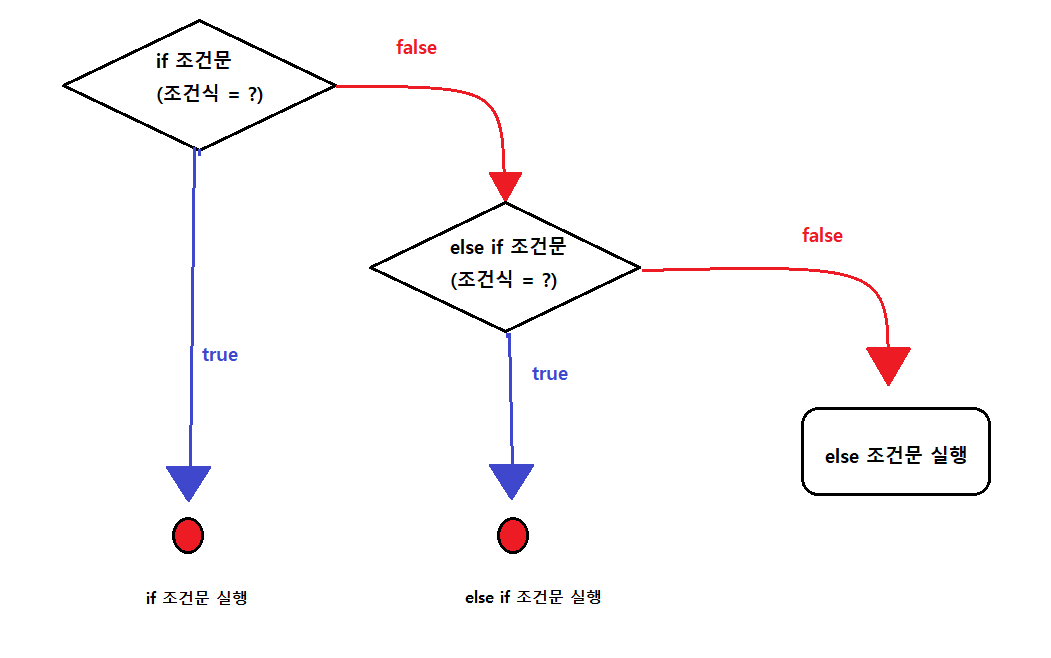
1. if 문 / else 문 / else if 문
① if 문
조건식의 결과가 참(true) 일 경우에 '{ }' 내부의 명령을 실행하고
결과가 거짓(false)인 경우에는 실행하지 않는 조건문
//if문
if(true) {
//'( )' 안에 조건식을 입력하고, 해당 조건식의 결과가 true이면
//'{ }' 내부의 명령을 실행하고, 조건식의 결과가 false이면
//내부의 명령을 실행하지 않는다.
console.log("Hello");
}
② else 문
단독으로 사용할 수 없는 조건문으로 if 문 뒤에 붙여서 사용하게 된다.
해당 조건문은 앞에서 사용한 if 문의 조건식의 결과가 거짓(false)인 경우에 실행된다.
(if문의 조건식 결과가 참, true면 실행되지 않는다.)
//else 문
if (false) {
console.log("Hello");
}
//if문의 조건식 결과가 false이므로 if문은 실행되지 않고
//바로 아래 줄의 else 문이 실행된다.
else {
console.log("안녕");
}
if 문의 조건식의 결과가 false, 거짓이기 때문에 해당 조건문은 실행되지 않고
바로 아래 줄의 else 문을 실행한 것을 위의 출력 결과를 통해서 확인할 수 있다.
③ else if 문
else 문과 마찬가지로 단독으로 사용할 수 없는 조건문으로, if문 뒤에 붙여서 사용한다.
else 문처럼 if문의 조건식의 결과가 false, 거짓인 경우에 실행되는 것은 같지만
if문처럼 조건을 추가할 수 있다. (else if문의 조건식의 결과가 true면 실행, false면 실행하지 않는다.)
(물론 else 문처럼 if 문의 조건식의 결과가 true, 참이면 else if 문은 실행되지 않는다.)
//else if문
if (false){
console.log("안녕");
}
//if문의 조건식 결과가 false이고
//else if 문의 조건식 결과가 true이기 때문에
//if문은 실행되지 않고, else if문이 실행된다.
else if(true) {
console.log("Hello World");
}
[예제 소스코드]
//if, else, else if 문 예제
//변수 두 개 크기 비교
function Comparison(A, B){
if (A > B) {
console.log("A는 B보다 크거나 같습니다.");
}
else if (A < B){
console.log("A는 B보다 작거나 같습니다.");
}
else {
console.log("A와 B의 값이 일치합니다.");
}
}
Comparison 함수에 호출할 때 입력한 값에 따라 각기 다른 조건문이 실행되는 것을
위의 예제 실행 결과를 통해서 확인할 수 있다.

2. switch 문
switch문은 '( )' (소괄호) 안에 기입된 변수의 값에 따라 실행할 명령을 선택하는 조건문으로
'>', '<', '>=', '<='와 같은 비교 연산자를 사용할 수 없는 조건문이다.
switch 문은 최소 한 개 이상의 case 문으로 구성되어 있으며, 필요에 따라서 default 문도 사용할 수 있다.
(단, default 문은 필요에 따라서 생략하는 것이 가능하다.)
//switch 문 예제
let num = 1;
switch (num) {
case 1 :
console.log("변수 num의 값은 1 입니다.");
break;
case 2 :
console.log("변수 num의 값은 2 입니다.");
break;
case 3 :
console.log("변수 num의 값은 3 입니다.");
break;
default :
console.log("변수 num의 값을 확인해주세요.");
break;
}
해당 소스코드가 동작하는 과정은 다음과 같다.
(1). case 문 체크 (case 1 ~ case 3)
변수 num의 값과 첫번째 case문의 값이 일치한다면
첫 번째 case 문 내부의 명령을 실행하게 된다.
이때 실행되는 내부 명령은 break 문을 만나기 전까지 실행되고
break 문을 만나면 switch 문을 빠져나오게 된다.
변수 num의 값과 첫 번째 case 문의 값이 일치하지 않는다면
해당 case 문은 실행되지 않고, 바로 아래 줄의 case 문을 체크하는 과정을 반복하게 된다.
(2). 조건에 부합하는 case 문이 없을 경우
변수 num의 값과 일치하는 값을 가진 case 문이 없다면
제일 아래 줄의 default 문이 실행되게 된다.
default 문은 else 문과 비슷한 역할을 하며, 필요에 따라서 생략이 가능하다.
(default 문 내부 명령 또한 break 문을 만나기 전까지 실행되며
break 문을 만나게 되면 switch 문을 빠져나오고 다음 코드가 실행된다.)
이제 변수 num의 값을 '1', '3', '4'로 각기 다르게 설정해서 소스코드를 실행해 보자.
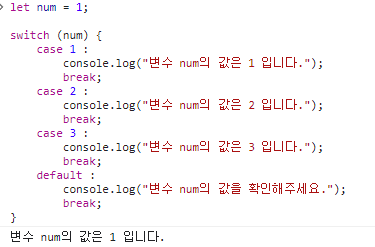
① 변수 num의 값이 1인 경우

첫 번째 case 문을 체크해 보자.
변수 num의 값은 '1'이고, 첫 번째 case 문의 값 또한 '1'이다.
즉, 변수 num과 첫번째 case 문의 값이 일치하기 때문에 해당 case 문이 실행된다.
첫 번째 case 문 내부의 console 창에 특정 문장을 출력하는 명령이 실행되고바로 아래 줄에 작성된 break 문을 통해서 switch 문을 빠져나오는 것을 예제 실행 결과를 통해서 확인할 수 있다.
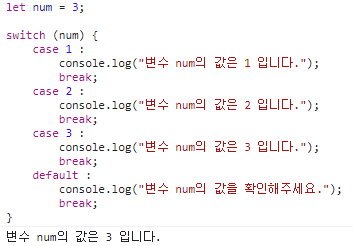
② 변수 num의 값이 3인 경우

우선 첫번째 case 문을 체크해 보자.
변수 num의 값은 '3'이고, 첫 번째 case 문의 값은 '1'이다.
즉, 값이 일치하지 않으므로 첫번째 case 문은 실행되지 않고
바로 아래 줄의 두 번째 case 문으로 차례가 넘어가게 된다.
두번째 case 문의 값은 '2'로, 변수 num의 값과 일치하지 않으므로
두번째 case 문은 실행되지 않고, 바로 아래 줄의 세 번째 case 문으로 차례가 넘어간다.
세번째 case 문의 값은 '3'으로, 변수 num의 값과 일치한다.
따라서 세번째 case 문 내부의 명령은 break 문을 만나기 전까지 실행되고
break 문을 만나게 되면 switch 문을 빠져나온다.
③ 변수 num의 값이 4인 경우

주어진 변수 num의 값은 '4'이다.
그리고 1 ~ 3 번째 case 문의 값은 각각 '1', '2', '3'이다.
즉, 일치하는 값을 가진 case 문이 존재하지 않으므로
해당 case 문들은 실행되지 않고 제일 마지막 줄의 default 문이 실행된다.
마찬가지로 default 문 내부에 작성한 명령들은
break 문을 만나기 전까지 실행되며, break 문을 만나게 되면 switch 문을 빠져나온다.
④ case 문에 break 문을 입력하지 않았을 경우
마지막으로 실험을 하나 해보자.
만약 상단의 예제에서 break 문을 입력하지 않았을 경우에
어떤 일이 발생하게 될까?
결론부터 말하자면 case 문 내부에 break 문이 존재하지 않는다면
이어지는 case 문의 조건의 부합 여부를 확인하지 않고 실행하게 된다.
실제로 그렇게 되는지 아래의 예제를 통해서 확인해 보자.
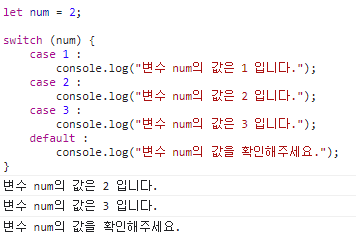
//switch 문 예제 (break 문 제거)
let num = 2;
switch (num) {
case 1 :
console.log("변수 num의 값은 1 입니다.");
case 2 :
console.log("변수 num의 값은 2 입니다.");
case 3 :
console.log("변수 num의 값은 3 입니다.");
default :
console.log("변수 num의 값을 확인해주세요.");
}앞에서 배운대로면 변수 num의 값과 일치하는 값을 가진 두 번째 case 문만 실행될 것 같다.
믈론 실제로 실행되는 결과는 전혀 다르게 나오는 것을 아래의 예제 실행 결과를 통해 확인할 수 있다.

3. 조건부 연산자
우리가 프로그래밍을 하다 보면 조건에 따라, 변수 하나에 각기 다른 값을 할당해야 할 경우도 존재한다.
if, else 문을 활용해서 처리할 수도 있지만 이외에도 다른 처리 방법이 존재한다.
이번에 정리한 것은 변수 하나에 각기 다른 값을 할당해야할 때 활용할 수 있는 방법 중 하나인
'조건부 연산자 (Conditional Operator)'에 관한 것이다.
조건부 연산자는 '?'로 표시를 하기 때문에 물음표 연산자라고 불리기도 하며
피 연산자가 3개이기 때문에 삼항 연산자 (Ternary Operator)라고 하기도 한다.
조건부 연산자는 아래와 같이 작성해서 사용할 수 있다.
let Sample = '조건식' ? 'value1' : 'value2';조건식의 처리 결과가 truthy이면 바로 옆의 'value1'을 실행하고
아닌 경우에는 ':' 뒤에 입력한 'value2'를 실행한다.
이제 조건부 연산자를 어떻게 사용하는지 알았으니 아래 if, else 문 예제를
조건부 연산자를 활용해서 코드를 간략하게 바꿔보도록 하자.
//if, else 문 예제
let age = prompt("나이를 입력해주세요.", "");
//if, else 문을 사용한 부분을
//조건부 연산자 '?'로 대체해주세요.
if (age >= 19) {
alert("성인입니다.");
} else {
alert("미성년자입니다.");
}//조건부 연산자 예제
let age = prompt("나이를 입력해주세요.", "");
let AgeResult = (age >= 19)? alert("성인입니다.") : alert("미성년자입니다.");


코드를 실행하면 위와 같이 나이를 입력할 수 있는 알림 창이 출력된다.
나이를 입력하고, [확인]을 누르면 바로 아래 줄의 조건식 'age >= 19'를 확인한다.
입력한 나이 값이 19보다 크거나 같다면 "성인입니다."라는 문장이 출력되고
19보다 작은 경우에는 "미성년자입니다."라는 문장이 출력되게 된다.
앞에서 설명한 if문처럼 조건부 연산자도 '?'를 여러 개 연결하는 것으로
복수의 조건을 처리하는 것 또한 가능하다. 아래 예제를 통해서 확인해 보자.
//조건부 연산자 예제 2
//'?'를 여러 개 사용하는 것으로 복수의 조건을 처리할 수 있다.
let Age = prompt("당신의 나이를 입력해주세요.", "");
let AgeResult = (Age < 10)? "어린이" :
(Age >= 10 && Age < 20)? "청소년" :
"성인";
alert(`당신의 나이는 ${Age}세로, ${AgeResult}입니다.`);





입력한 나이 값에 따라 각기 다른 문장이 출력되는 것을 확인할 수 있다.
조건부 연산자가 무엇이고 어떻게 사용하는지에 대해 알아보았다.
그럼 이제 의문점이 하나 생기는데,
"if - else 문 대신 조건부 연산자를 사용했을 때 코드가 간략해지니, 이것만 사용하면 되는 것 아닐까?"에 대한 것이다.
결론을 말하자면 경우에 따라서 if-else 문을 사용하는 게 더 나을 수도 있고, 조건부 연산자가 더 나을 수도 있다.
아래에 예제를 두 개 준비해 놨다. 둘 다 같은 기능을 하지만
하나는 if - else 문을 활용한 버전이고, 다른 하나는 조건부 연산자를 활용한 버전이다.
//숫자 비교 (if - else 문 ver)
let A = prompt("A에 들어갈 숫자를 입력해주세요.", "");
let B = prompt("B에 들어갈 숫자를 입력해주세요.", "");
if (A > B) {
alert("A는 B보다 큽니다.");
} else if (A < B) {
alert("A는 B보다 작습니다.");
} else {
alert("A와 B의 값은 같습니다.");
}//숫자 비교 (? 연산자 ver)
let A = prompt("A에 들어갈 숫자를 입력해주세요.", "");
let B = prompt("B에 들어갈 숫자를 입력해주세요.", "");
(A > B)? alert("A는 B보다 큽니다.") :
(A < B)? alert("A는 B보다 작습니다.") :
alert("A와 B의 값은 같습니다.");두 예제 모두 변수 A와 B의 값을 비교해서, 조건식 결과에 따라
각기 다른 문장이 출력되게끔 코드를 작성하였다.
여기서 물음표 연산자, 조건부 연산자를 활용한 예제를 보면
조건식 처리 결과를 변수에 할당하지 않고, 결과에 따라 실행되는 표현식이 다른 것을 알 수 있다.
이런 식으로 조건부 연산자를 사용하는 것은 옳지 못한 형태로
if - else 문 예제와 비교했을 때 코드의 길이가 짧아졌지만 반대로 읽기가 좀 힘들어진 느낌이다.
프로그램을 유지보수하면서 코드의 길이를 짧게 줄인다고 전부 다 효율적인 것은 아니고
조금 길더라도 읽기가 편해야, 코드의 가독성이 좋아야 유지보수가 좀 더 편할 것이다.
조건부 연산자, 물음표 연산자는 조건에 따라
변수에 각기 다른 값을 할당하려는 목적으로 만들어졌기 때문에
여기에 부합하는 형태로 사용을 하고, 그 외의 경우라면 if - else 문을 사용하도록 하자.
4. Reference
참고한 강의 및 문서
웹 프론트엔드를 위한 자바스크립트 첫 걸음 (인프런)
switch문 (모던 Javascript 자습서)
if와 '?'를 사용한 조건처리 (모던 JavaScript 자습서)