[Javascript] 함수 (Function)
목차
0. 개요
1. 함수의 정의
2. 함수의 선언 및 사용
3. 지역 변수와 전역 변수
4. return 문
0. 개요
//제시된 값들로 사칙연<산을 수행해주세요.
//A = 15, B = 5
let A = 15;
let B = 5;
console.log(`A + B = ${A + B}`);
console.log(`A - B = ${A - B}`);
console.log(`A * B = ${A * B}`);
console.log(`A / B = ${A / B}`);
//A = 10, B = 2
A = 10;
B = 2;
console.log(`A + B = ${A + B}`);
console.log(`A - B = ${A - B}`);
console.log(`A * B = ${A * B}`);
console.log(`A / B = ${A / B}`);
//A = 25, B = 7
A = 25;
B = 7;
console.log(`A + B = ${A + B}`);
console.log(`A - B = ${A - B}`);
console.log(`A * B = ${A * B}`);
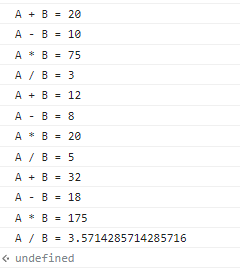
console.log(`A / B = ${A / B}`);상단의 소스코드는 변수 A, B에 제시된 값들을 저장하고, 그 값들로 사칙연산을 수행하는 코드이다.

소스코드를 실행하면 위와 같이 변수 A와 B로 사칙 연산을 수행한 결과를 Console 창에 출력하는 것을 확인할 수 있다.
이번에는 제시된 값이 한 100개 정도 존재하고, 그 값으로 사칙 연산을 수행한다고 가정해 보자.
그러면 변수 A와 B의 값을 바꾸고, 그 값들로 사칙 연산을 실행한 결과를 Console에 출력하는 logic을
100번 정도 작성하면 되는데 좀 많이 번거롭고 귀찮은 작업일 것이다.
물론 실제로 이렇게 같은 동작을 수행하는 logic을 100개나 작성할 필요는 없다.
왜냐하면 특정 작업을 반복 실행할 logic은 함수 안에 넣어두고
해당 함수를 호출 및 실행하는 것을 통해서 간단하게 해결할 수 있기 때문이다.
1. 함수의 정의
수학에서의 함수는 "변수 x, y에 대하여 x의 값이 정해짐에 따라 y의 값이 오직 하나씩 정해지는 관계."로 정의가 된다.
프로그래밍에서의 함수는 "하나의 특별한 작업을 수행하기 위해서 독립적으로 설계된 코드의 집합."으로 정의할 수 있다.
이 둘은 '함수'라는 이름을 공유하지만 상당히 다른 특징을 가지고 있다고 한다.
수학에서의 함수와 프로그래밍에서의 함수의 차이점에 대해 궁금하다면 아래의 링크를 참고하자.
https://showx123.tistory.com/41
수학의 함수와 프로그래밍에서의 함수의 차이
수학의 함수와 프로그래밍에서의 함수는 모두 '함수'라는 이름을 공유하지만 상당히 다른 특징을 갖는다. 이에 대해 알아보자. [1] 수학의 함수는 참조 투명성(Referential Transparency)를 갖는다. 무슨
showx123.tistory.com
다시 본론으로 돌아와서
프로그래밍에서의 함수는 라이브러리 함수와 사용자 정의 함수로 나뉜다.
개요 Part에서 예제 코드에서 사용했던 console.log()의 'log()'나 아니면 Javascript 공부를 하면서
꽤 많이 보게 될 것 같은 'clear()'나 'alert()'와 같이 이미 개발이 되어있어서
호출만 하면 바로 실행할 수 있는 함수를 라이브러리 함수라고 한다.
그리고 사용자 정의 함수는 라이브러리에 존재하는 함수가 아니라
우리가 필요에 의해 직접 정의해서 사용하는 함수를 말한다.
이번 게시글에서는 라이브러리 함수는 다루지 않고, 사용자 정의 함수만 다루도록 하겠다.
/*
아래의 값들로 사칙 연산을 수행해주세요.
A = 15, B = 5
A = 10, B = 2
A = 25, B = 7
*/
function SUM(A, B){
console.log(`A + B = ${A + B}`);
console.log(`A - B = ${A - B}`);
console.log(`A * B = ${A * B}`);
console.log(`A / B = ${A / B}`);
}
SUM(15, 5);
SUM(10, 2);
SUM(25, 7);처음에 예제로 제시한 소스코드에서 중복 사용된 logic을 함수에 넣어뒀기에
특정 logic이 중복 작성되는 것을 최소화할 수 있었고, 가독성이 향상된 것을 확인할 수 있다.
이전에 작성한 소스코드보다 가독성이 더 좋아졌기 때문에 유지보수하는 것도 수월해진다.
함수의 정의와 사용하는 이유를 간략하게 알아봤으니
이제 함수를 선언하고 사용하는 방법에 대해 알아보자.
2. 함수의 선언 및 사용
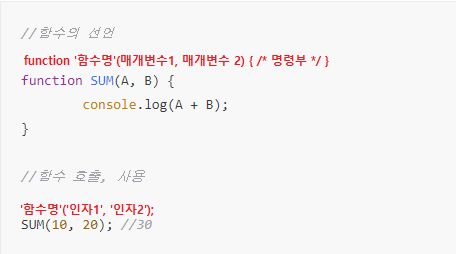
Javascript에서 함수를 선언할 때 사용하는 키워드는 function이다.
//함수의 선언
function SUM(A, B) {
console.log(A + B);
}
//함수 호출, 사용
SUM(10, 20); //30function 키워드와 함수의 이름 그리고 '( )' (소괄호) 내부에 매개변수를 작성하면 함수의 선언이 완료된다.
그리고 이 방식으로 작성한 함수는 함수의 이름과 '( )' 내부에 인자를 작성해서 해당 함수를 호출한다.


여기서 매개변수와 인자란 무엇일까?
매개변수 (Parameter)는 "함수 실행 시 입력받은 값을 함수 내부에서 사용할 수 있게 해주는 변수"를
인자 (Argument)는 "함수를 호출할 때 입력하는 값"을 의미한다.
함수를 선언했을 때 매개변수를 같이 선언했다면 이후에 해당 함수를 호출할 때
매개변수에 저장될 입력 값, 인자도 같이 입력을 해줘야 하지만
함수를 선언할 때, 매개변수는 필요에 따라서 생략하는 것이 가능하기 때문에
호출할 함수에 매개변수가 없다면 인자를 입력할 필요는 없다.
3. 지역 변수와 전역 변수
지역 변수 (Local Variable)란 변수를 선언한 위치에서만 접근할 수 있고, 외부에서는 접근할 수 없는 변수를 말한다.
이와 반대되는 개념인 전역 변수(Global Variable)란 어느 위치에서든 접근할 수 있는 변수를 말한다.
이해를 돕기 위해서 예제를 하나 준비해 봤다.
//지역 변수와 전역 변수
let Name = "홍길동";
function talk() {
Name = "Paul";
let Age = 20;
console.log("제 이름은 " + Name + " 입니다.");
console.log("제 나이는 " + Age + "세" + " 입니다.");
}
console.log(`변수 Name의 값 : ${Name}`);
talk();
console.log(`변수 Name의 값 : ${Name}`);
console.log(`변수 Age의 값 : ${Age}`); //error
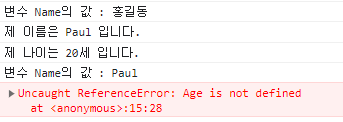
상단의 소스코드에서 변수 Name은 전역 변수로 어느 위치에서든 접근이 가능하다.
이는 talk 함수를 실행하기 전에 변수 Name의 값을 출력하는 코드와
talk 함수 실행 후, 변수 Name의 현재 값을 출력하는 코드를 통해서
해당 변수 Name이 전역 변수라는 것을 증명할 수 있다.
이번에는 예제 실행 결과에서 출력된 에러 메시지를 확인해 보자.
"Age is not defined."
이를 해석해 보자면 변수 Age가 정의되지 않았다는 것으로 해석할 수 있다.
이는 변수 Age가 선언된 위치, talk 함수 내부에서만 접근할 수 있는 지역 변수로
talk 함수 외부에서 변수 Age로 접근할 수 없기 때문에 이러한 에러 메시지가 출력된 것이다.
4. return 문
return 문은 함수의 실행을 종료하고, 주어진 값을 함수 호출 시점으로 반환하는 명령문이다.
//return 문
function Sample(){
console.log("Hello");
return '표현식';
//Sample 함수가 실행될 때
//return 문을 만나면 뒤에 작성한 코드의 유무에 상관없이
//Sample 함수가 즉시 종료된다.
//이후 '표현식'(주어진 값)을 함수 호출 시점으로 반환한다.
}함수가 실행될 때, return 문을 만나면 return 문의 표현식으로 입력된 값을 함수 호출 시점으로 반환하지만
return 문 표현식의 값을 기입하지 않았다면 'undefined'라는 값을 반환하게된다.
아래 준비해둔 return 문 예제를 통해서 확인해보자.
//return 문 예제
function NumberCompare (a, b){
if (a > b){
return 'a > b';
}
if (a < b){
return 'a < b';
}
return 'a == b';
}
NumberCompare(4, 3);
//'a > b'
NumberCompare(5, 6);
//'a < b'
NumberCompare(7, 7);
//'a == b'


//return 문 예제 2
//return 문의 값, 표현식을 명시하지 않았을 경우
function print(){
return;
}
print();
print 함수의 return 문의 표현식을 명시하지 않았기 때문에
print 함수를 실행하면 'undefined'라는 값을 반환하는 것을 확인할 수 있다.
참고한 강의 및 문서
웹 프론트엔드를 위한 자바스크립트 첫 걸음 (인프런)
생활코딩 WEB2 - Javascript 강의
모던 Javascript - 함수
MDN Javascript - return