Daily Planner 작업 내용
📆 작업 일: 2024.10.21, 2024.10.23
📑 프로젝트 Github 주소
1. 작업 내용
1일 차 하고 2일 차에는 To Do List App이 대략적으로 어떤 형태를 가져야 하고
어떤 식으로 동작해야 하는지에 대해서 감을 잡기 위해서 기본적인 기능만 간략하게 제작하였다.

기능적으로도, 외형적으로도 고쳐야 할 점이 많이 보이지만
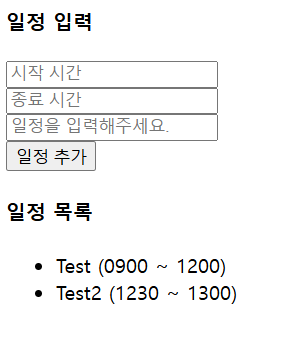
기본적인 기능은 일정 입력 form에 시작 시간, 종료 시간, 일정 내용을 입력하고
'일정 추가' 버튼을 클릭하면 바로 하단에 내가 입력한 일정이 출력되는 식이다.
소스코드를 확인하고 싶다면 아래 링크를 통해 확인하면 된다.
소스코드 확인 👈

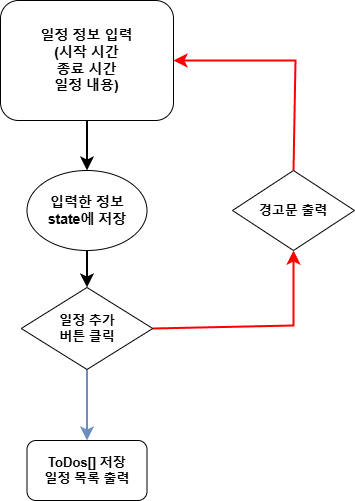
기본적인 동작은 위의 다이어그램처럼 동작한다.
일정 입력 form에서 일정 정보 (시작 시간, 종료 시간, 일정 내용)를 입력받고
이를 state에 저장해둔다. (정보 별로 따로따로 저장함)
그리고 일정 정보가 전부 입력된 상태에서 '일정 추가' 버튼을 클릭하면
ToDos 배열에 저장하고, 입력한 일정은 하단의 일정 목록으로 확인할 수 있다.
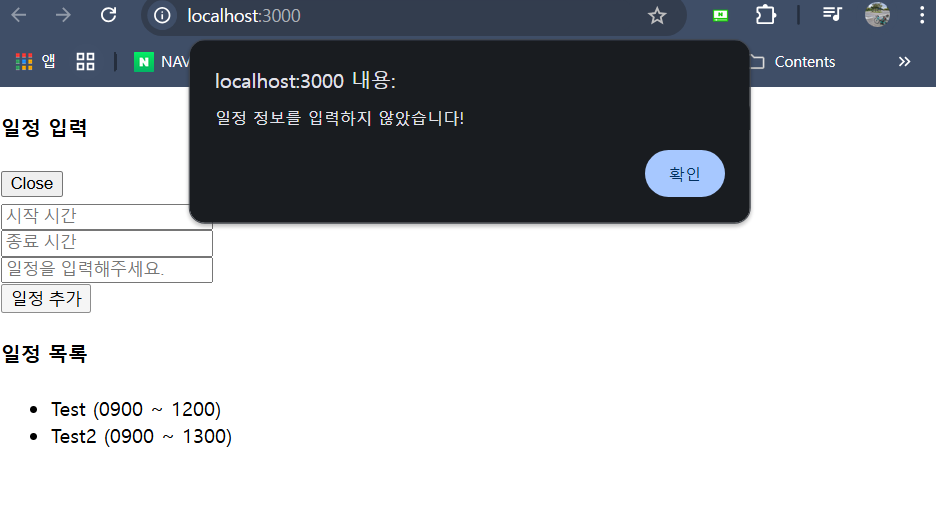
만약 일정 정보를 최소 하나라도 입력하지 않은 상태에서 추가 버튼을 클릭하면
아래 사진처럼 경고 문구가 출력된다.

2. 마치며
원래대로면 React Hook Form을 사용해서 form을 다룰 생각이었지만
React form 요소를 다뤄본 지 시간이 좀 지나서 그런지 사용법을 거의 다 까먹었다.
그래서 React Hook Form을 바로 프로젝트에 적용하기 전에
복습도 할 겸해서 To Do List App을 간략하게나마 구현해 봤다.
다음부터는 React Hook Form 라이브러리를 설치해서기존에 작성해 둔 form과 관련된 코드를 조금씩 업데이트해놔야겠다..
'Side_Project > Daily Planner' 카테고리의 다른 글
| 사이드 프로젝트: Daily Planner/일일 계획표 (0) | 2024.10.26 |
|---|
